| استفاده از ویدیو کلیپ | استفاده از کدهای سفارشی |
| نیاز به دانش پایهای از CSS و انیمیشنها دارد. | آسانتر، زیرا فقط نیاز به آپلود ویدیو |
| غیرقابل تنظیم رنگ و نور | تنظیم رنگ و نور و شفافیت انیمیشن=کامل |
| سبکتر، زیرا فقط از کدهای CSS | سنگینی حجم ویدیو |
| سازگاری با دستگاهها و گوشی ها ضعیف | سازگاری با دستگاهها =بالا |
| کیفیت بعضا بسیار بالاست | کیفیت خوب |
ایجاد پس زمینه گرادینت رنگی متحرک در سایتهای المنتور
در این مقاله، به شما آموزش میدهیم چگونه یک پس زمینه گرادینت رنگی متحرک جذاب برای سایتهای خود در المنتور ایجاد کنید. این افکت نه تنها ظاهر سایت شما را بهبود میبخشد، بلکه تجربه کاربری را نیز ارتقا میدهد. ما در این آموزش از دو روش استفاده میکنیم: استفاده از ویدیو کلیپ و کدهای سفارشی CSS. با ما همراه باشید تا به صورت گام به گام این افکت زیبا را پیادهسازی کنید.
نمای کلی از ایجاد پس زمینه گرادینت رنگی متحرک
قبل از شروع، اجازه دهید یک نمای کلی از آنچه که در نهایت ایجاد خواهید کرد، ارائه دهیم. پس زمینه گرادینت رنگی متحرک یک افکت بصری است که در آن رنگها به آرامی تغییر میکنند و یک جلوه روان و جذاب ایجاد میکنند. این افکت میتواند در دو حالت مختلف با غلظت رنگی متفاوت و سرعتهای مختلف اجرا شود.
- استفاده از ویدیو⭐
- استفاده از کد CSS⭐⭐⭐⭐
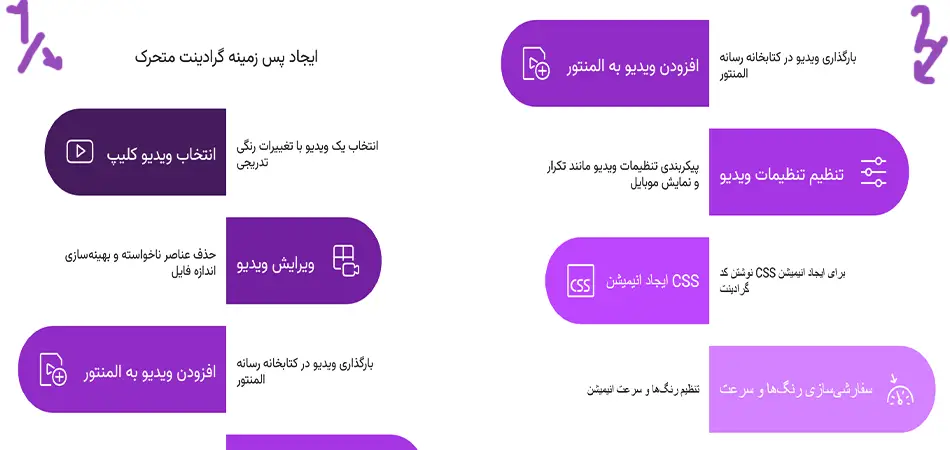
روش اول: استفاده از ویدیو کلیپ برای ایجاد پس زمینه گرادینت رنگی متحرک
۱. انتخاب ویدیو کلیپ
برای ایجاد پس زمینه گرادینت رنگی متحرک با استفاده از ویدیو کلیپ، ابتدا نیاز به یک ویدیو دارید که رنگهای آن به آرامی تغییر کند. سایتهای مختلفی مانند GTA Video منابع خوبی برای دانلود این نوع ویدیوها هستند. پس از ورود به سایت، میتوانید از بخش تمپلیتها، ویدیوهای مناسب برای پس زمینه را انتخاب کنید.
۲. ویرایش ویدیو
پس از دانلود ویدیو، ممکن است نیاز به ویرایش آن داشته باشید. برای مثال، اگر ویدیو شامل لوگو یا تبلیغات باشد، میتوانید از ابزارهای آنلاین مانند Online Video Cutter برای حذف این بخشها استفاده کنید. همچنین، میتوانید حجم ویدیو را کاهش دهید تا بارگذاری آن در سایت سریعتر شود.
۳. افزودن ویدیو به کتابخانه رسانه
پس از آمادهسازی ویدیو، وارد صفحهسازی المنتور شوید. یک کانتینر انتخاب کنید و در بخش استایل، گزینه ویدیو را فعال کنید. سپس آدرس ویدیو را وارد کرده و تنظیمات مربوطه مانند تکرار ویدیو (Loop) و نمایش در موبایل را اعمال کنید.
آموزش های رایگان بیشتر : طراحی سایت شرکتی
کدهای سفارشی CSS برای ایجاد پس زمینه گرادینت رنگی متحرک
۱. ایجاد انیمیشن با CSS
برای ایجاد پس زمینه گرادینت رنگی متحرک با کدهای سفارشی، از CSS و انیمیشنهای آن استفاده میکنیم. در این روش، شما کنترل کامل بر رنگها، سرعت تغییر و سایر پارامترها دارید.ین کد یک انیمیشن ایجاد میکند که در آن رنگهای پس زمینه به آرامی تغییر میکنند. شما میتوانید رنگها و سرعت انیمیشن را به دلخواه تغییر دهید.
کد سری اول
custom-gradient-animation
/*
* انیمیشن گرادیان رنگی با حرکات نامنظم و رنگهای پررنگتر
* دارای تغییرات شفافیت و حرکت نامنظم پسزمینه
*/
@keyframes irregularGradientAnimation {
۰% {
background-position: 0% 50%;
opacity: 0.9;
}
۲۵% {
background-position: 100% 25%;
opacity: 0.8;
}
۵۰% {
background-position: 50% 100%;
opacity: 0.9;
}
۷۵% {
background-position: 75% 75%;
opacity: 0.7;
}
۱۰۰% {
background-position: 0% 50%;
opacity: 0.9;
}
}
/*
* استایلهای مربوط به انیمیشن گرادیان
* دارای گرادیان رنگی نرم با انتقالهای ملایم
*/
.custom-gradient-animation {
width: 100%;
height: 100vh;
background: linear-gradient(
65deg,
rgba(255, 154, 158, 0.99), /* قرمز کمرنگ */
rgba(250, 208, 196, 0.99), /* صورتی کمرنگ */
rgba(251, 194, 235, 0.99), /* بنفش کمرنگ */
rgba(166, 193, 238, 0.99), /* آبی کمرنگ */
rgba(251, 194, 235, 0.99), /* بنفش کمرنگ */
rgba(255, 154, 158, 0.99) /* قرمز کمرنگ */
);
background-size: 400% 400%;
animation: irregularGradientAnimation 15s ease infinite;
will-change: background-position, opacity; /* بهینهسازی برای انیمیشن */
}
کد سری دوم
custom-gradient
/* انیمیشن گرادیان رنگی */
@keyframes gradientAnimation {
۰% {
background-position: 0% 50%;
}
۵۰% {
background-position: 100% 50%;
}
۱۰۰% {
background-position: 0% 50%;
opacity: 0.9; /* شفافیت ۹۰ درصد */
}
}
/* استایلهای مربوط به انیمیشن */
.custom-gradient {
width: 100%;
height: 100vh;
background: linear-gradient(45deg, #f33748, #7f68e5, #fbc2eb, #78a2e7, #fbc2eb, #ff9a9e);
background-size: 400% 400%;
animation: gradientAnimation 15s ease infinite;
}
۳. اعمال کد در المنتور
برای اعمال این کد در المنتور، وارد بخش پیشرفته (Advanced) کانتینر مورد نظر شوید و کدهای CSS را در بخش Custom CSS وارد کنید. با این کار،پس زمینه گرادینت رنگی متحرک شما فعال خواهد شد.
مقاله افزایش سرعت المنتور
افکت گرادینت متحرک
۱. با ترکیب تدریجی رنگها و تنظیم سرعت جابهجایی، فضایی زنده و پویا در صفحات وب خلق میکند.
۲. از طریق CSS و انیمیشنهای کلید-فریم، میتوان تنوع رنگی نامحدودی را بدون افت کارایی ارائه داد.
۳. مناسب برای جلب توجه کاربر در بخش هدر یا پسزمینهی بخشهای مهم سایت است.
گرادینت رنگی در المنتور
۱. با استفاده از پنل استایل المنتور میتوان چندین نقطه رنگی را تعریف و زاویه گرادینت را بهسادگی تنظیم کرد.
۲. امکان افزودن انیمیشن دلخواه به گرادینت با کدهای CSS سفارشی در ویرایشگر المنتور وجود دارد.
۳. این ویژگی به طراحان وب اجازه میدهد بدون نیاز به افزونه اضافی، پسزمینههای جذاب و حرفهای بسازند.







3 پاسخ
خودت یه بار بخون ببین چی نوشتی
اصلا وسطاش اینقدر لینک و ووو داره ادم نمیفهمه اصلا چی به چیه
بعد اصلا کدهاش کو؟
بخاطر یک باگ و تداخل کدها مفی شده بود
که اصلاح شد😊
جامع و کامل ⭐⭐⭐⭐⭐