| هیرو اسلایدر | هیرو سکشن |
| چندین اسلاید با محتوای متفاوت | یک تصویر/ویدیو و یک پیام ثابت |
| پویا و تعاملی (تغییر اسلایدها) | ثابت و بدون تغییر |
| جذابتر و پویاتر | ساده و مینیمال |
هیرو سکشن (Hero Section)
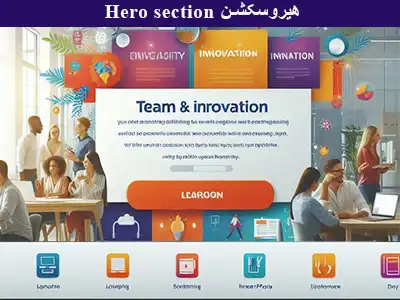
هیروسکشن Hero section به بزرگترین بخش در بالای صفحه اصلی گفته میشود که معمولاً شامل یک تصویر یا ویدیوی پسزمینه، یک عنوان جذاب، توضیحات کوتاه و یک دکمه فراخوان به عمل (Call to Action یا CTA) است. این بخش اولین چیزی است که کاربر هنگام ورود به سایت میبیند و نقش مهمی در جذب کاربر و انتقال پیام اصلی سایت دارد.
هیروسکشن Hero section و هیرو اسلایدر (Hero Slider) دو مفهوم رایج در طراحی وب هستند که معمولاً در بالای صفحه اصلی (بالایترین بخش صفحه) قرار میگیرند و هدف اصلی آنها جلب توجه کاربر و انتقال پیام اصلی سایت است. در اینجا هر کدام را به طور کامل توضیح میدهم:
ویژگیهای هیروسکشن Hero section
1. تصویر یا ویدیوی پسزمینه:
– معمولاً از یک تصویر یا ویدیوی با کیفیت بالا استفاده میشود که مرتبط با موضوع سایت است.
– این تصویر یا ویدیو باید توجه کاربر را جلب کند و حرفهای به نظر برسد.
۲. عنوان جذاب:
– یک عنوان کوتاه و تأثیرگذار که پیام اصلی سایت را منتقل میکند.
– مثال: “بهترین راهحلهای دیجیتال مارکتینگ برای کسبوکار شما”.
۳. توضیحات کوتاه:
– یک یا دو جمله کوتاه که اطلاعات بیشتری در مورد خدمات یا محصولات سایت ارائه میدهد.
– مثال: “ما به شما کمک میکنیم تا با استراتژیهای نوین، کسبوکار خود را رشد دهید.”
۴. دکمه فراخوان به عمل (CTA):
– یک دکمه که کاربر را به انجام یک اقدام خاص (مانند خرید، ثبتنام یا تماس) تشویق میکند.
– مثال: “همین حالا شروع کنید” یا “با ما تماس بگیرید”.
۵. طراحی ساده و مینیمال:
– هیرو سکشن معمولاً طراحی ساده و مینیمالی دارد تا کاربر به راحتی بتواند روی پیام اصلی تمرکز کند.
هیرو اسلایدر (Hero Slider)
هیرو اسلایدر یک نسخه پویا و تعاملی از هیرو سکشن است که به جای یک تصویر ثابت، از چندین اسلاید (تصویر یا ویدیو) تشکیل شده است. این اسلایدها به صورت خودکار یا با کلیک کاربر تغییر میکنند و هر کدام میتوانند پیام یا محتوای متفاوتی را نمایش دهند.
ویژگیهای هیرو اسلایدر:
۱. چندین اسلاید:
– هر اسلاید میتواند شامل یک تصویر یا ویدیوی متفاوت، عنوان، توضیحات و دکمه CTA باشد.
– مثال: یک اسلاید برای معرفی محصول، یک اسلاید برای نمایش خدمات و یک اسلاید برای نمایش نظرات مشتریان.
۲. تعامل پویا:
– کاربر میتواند با استفاده از دکمههای قبلی/بعدی یا نقاط ناوبری (dots) بین اسلایدها جابهجا شود.
– اسلایدها میتوانند به صورت خودکار و در بازههای زمانی مشخص تغییر کنند.
۳. انعطافپذیری بیشتر:
– هیرو اسلایدر این امکان را میدهد که چندین پیام یا محتوا را در یک فضای محدود نمایش دهید.
۴.جذابیت بصری:
– حرکت و تغییر اسلایدها توجه کاربر را بیشتر جلب میکند و تجربه کاربری جذابتری ایجاد میکند.
تفاوت هیرو سکشن و هیرو اسلایدر
ویژگی.هیرو سکشن .هیرو اسلایدر
تعداد محتوا: یک تصویر/ویدیو و یک پیام ثابت | چندین اسلاید با محتوای متفاوت
تعامل ثابت: و بدون تغییر | پویا و تعاملی (تغییر اسلایدها)
استفاده مناسب: برای سایتهای ساده | مناسب برای سایتهای پویا و چندمنظوره
جذابیت بصری: ساده و مینیمال | جذابتر و پویاتر
چه زمانی از هیرو سکشن یا هیرو اسلایدر استفاده کنیم؟
هیروسکشن Hero section : اگر میخواهید پیام اصلی سایت را به سادگی و مستقیم منتقل کنید، هیرو سکشن گزینه بهتری است. این گزینه برای سایتهای کوچک، شخصی یا تکصفحهای مناسب است.
هیرو اسلایدر: اگر میخواهید چندین پیام یا محتوا را در یک فضای محدود نمایش دهید، هیرو اسلایدر گزینه بهتری است. این گزینه برای سایتهای بزرگ، فروشگاهی یا چندمنظوره مناسب است.
مزایای استفاده از هیرو سکشن یا هیرو اسلایدر
1. جلب توجه کاربر: اولین چیزی است که کاربر میبیند و توجه او را جلب میکند.
2. انتقال پیام اصلی: به سرعت پیام اصلی سایت را به کاربر منتقل میکنت.
3. افزایش نرخ تبدیل: با استفاده از دکمههای CTA، کاربران را به انجام اقدامات خاص تشویق میکند.
4. تجربه کاربری بهتر: طراحی جذاب و حرفهای، تجربه کاربری بهتری ایجاد میکند.
نمونههایی از هیرو سکشن و هیرو اسلایدر
هیروسکشن Hero section : سایتهای شرکتی، شخصی یا خدماتی که میخواهند یک پیام ساده و مستقیم منتقل کنند.
هیرو اسلایدر: سایتهای فروشگاه، خبری یا چندمنطوره که میخواهند چندین پیام یا محصول را نمایش دهند.
مقاله افزایش سرعت المنتور
ستاره ⭐⭐⭐⭐ رارنگی کنید





2 پاسخ
بجای هیرو سکشم بگین بخش جذاب
yessssssss