پادکست
| آموزش ساخت قالب | انتخاب قالب | روشهای ساخت قالب |
| Child Theme Configurator | ساخت قالب فرزند | اهمیت قالب |
خلاصه مقاله:
افزونه Child Theme Configurator بهسادگی میتوان با آن قالب فرزند ایجاد کرد. استفاده از قالب فرزند به شما این امکان را میدهد که بدون دغدغه بهروزرسانی قالب اصلی، سایت خود را مدیریت و توسعه دهید.
آموزش قالب چایلد یا فرزند (Child Theme) در وردپرس
مقدمه
در طراحی و توسعه وبسایتهای وردپرسی، استفاده از قالبها امری ضروری است. این قالبها یا از طریق بازار خریداری میشوند یا بهصورت رایگان از مخزن وردپرس قابل نصب هستند. یکی از مشکلاتی که بسیاری از کاربران با آن مواجه میشوند، از بین رفتن تغییرات ایجادشده در قالب اصلی پس از بهروزرسانی آن است. برای حل این مشکل، استفاده از قالب فرزند یا چایلد تم (Child Theme) پیشنهاد میشود.
وقتی شما بخواهید کدهایی را به فایلهای قالب اصلی، مانند فایل functions.php یا style.css، اضافه کنید، با هر بهروزرسانی قالب اصلی، این کدها حذف میشوند. برای رفع این مسئله، وردپرس امکان استفاده از قالب فرزند را فراهم کرده است. قالب فرزند تمامی ویژگیهای قالب اصلی را به ارث میبرد و تغییرات اعمالشده در آن بدون نگرانی از حذف شدن حفظ میشوند.
انتخاب قالب برای چایلد
یکی از سبکترین و بهترین قالبهایی که میتوان بهعنوان مبنا برای ساخت قالب چایلد یا فرزند، قالب Hello Elementor است. این قالب، که بهصورت رایگان در مخزن وردپرس موجود است، به دلیل سبک و امن بودن، یکی از محبوبترین انتخابها برای توسعهدهندگان وب است. البته شما میتوانید ازهر قالبی مانند Astra یا Woodmart نیز استفاده کنید.
روشهای ساخت قالب فرزند
شما از سه روش میتوانید قالب چایلد یا فرزند برای قالب اصلی خود انتخاب و نصب و راه اندازی کنید.
- افزونه ۲.دانلودی ۳.همراه با قالب اصلی ۴. کدنویسی
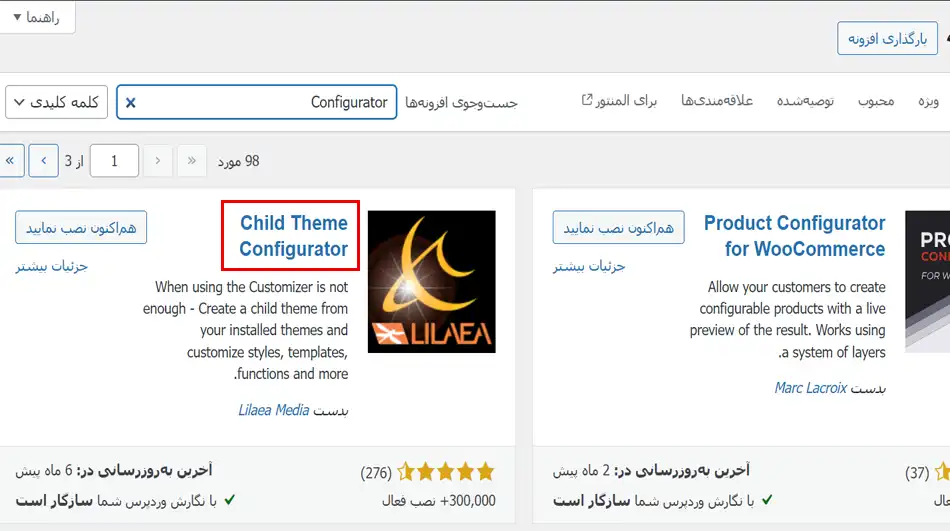
افزونه Child Theme Configurator
یکی از سادهترین روشها برای ساخت قالب چایلد یا فرزند ، استفاده از افزونههای وردپرس است. در این آموزش، از افزونه Child Theme Configurator استفاده خواهیم کرد.
مراحل نصب افزونه:
۱. به بخش افزونهها در پیشخوان وردپرس رفته و روی افزودن کلیک کنید.
۲. عبارت Child Theme Configurator را جستجو کرده و پس از یافتن، آن را نصب و فعال کنید.
۳. پس از نصب، به بخش ابزارها بروید و روی گزینه Child Themes کلیک کنید.
۴. قالب اصلی خود را برای ساخت قالب فرزند انتخاب کرده و روی گزینه Analyze کلیک کنید.
۵. پس از تحلیل قالب، گزینه Create New Child Theme را انتخاب کنید تا قالب فرزند ایجاد شود.
۶. به بخش نمایش > پوستهها بروید و قالب فرزند را فعال کنید.
ساخت قالب فرزند بهصورت دستی
روش دیگر برای ساخت قالب فرزند، استفاده از کدنویسی است. در این روش، شما بهصورت دستی یک پوشه جدید در مسیر wp-content/themes ایجاد کرده و دو فایل style.css و functions.php را در آن قرار میدهید. در این فایلها، باید به قالب اصلی ارجاع دهید تا ویژگیهای آن به قالب فرزند منتقل شود.
اهمیت استفاده از قالب فرزند
– حفظ تغییرات: قالب فرزند به شما امکان میدهد که بدون نگرانی از حذف تغییرات، قالب اصلی را بهروزرسانی کنید.
– پشتیبانی از قالب اصلی: تمامی تغییراتی که در قالب اصلی ایجاد میشود، بهطور خودکار به قالب فرزند منتقل میشود.
– قابلیت تغییرات سفارشی: شما میتوانید در قالب فرزند تغییرات دلخواه خود را ایجاد کنید، بدون اینکه به کدهای قالب اصلی دست بزنید.
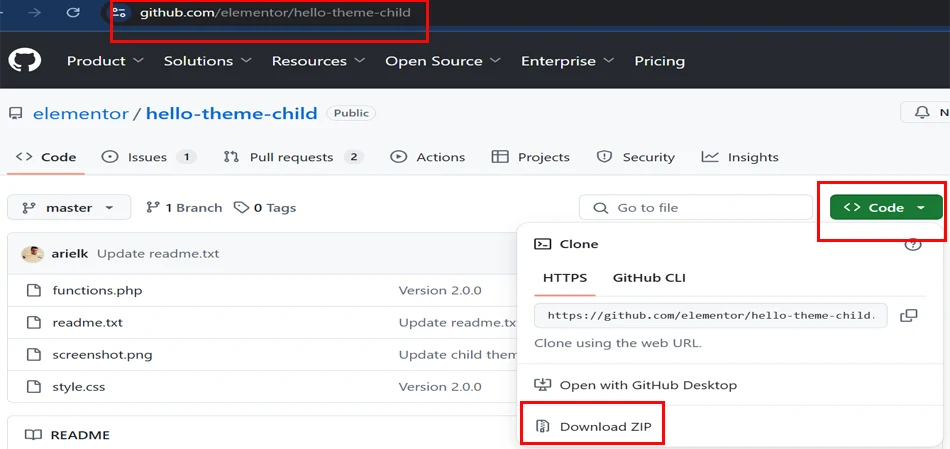
دانلود قالب چایلد هلو المنتور
دانلود قالب چایلد هلو المنتور از منبع معتر گیت هاب. وارد همین لینک شوید. دکمه کد code سبز رنگ فشار و سپس گزینه اخر دانلود را بزنید و فایل را داخل ریشه هاست اپلود نمایید
مقاله مرتبط :افزایش سرعت المنتور
ستاره⭐⭐⭐⭐⭐مارا رنگی کنید.







2 پاسخ
فایل های دانلودری از سرچ گوگل اکثرا خراب. این اموزش خوبیه👌
ممنون