| طراحی با فتوشاپ | روشهای حرفهای طراحی | نسخه فتوشاپ | فتوشاپ انلاین |
| افزونه webp | آشنایی با پسوندها | خروجی فتوشاپ | تنظیمات فتوشاپ |
| Freepik | ویژگی هاش | صفحات مختلف | نتیجه گیری |
آموزش طراحی سایت بوسیله فتوشاپ
طراحی سایت به وسیله فتوشاپ یکی از روشهای متداول در زمینه طراحی گرافیک برای وبسایتها است. این روش به طراحان امکان میدهد تا با استفاده از فتوشاپ، عناصر مختلفی مانند بنرها، لوگوها و تصاویر را برای استفاده در سایتها ایجاد و آمادهسازی کنند. هدف اصلی این آموزش، جلوگیری از نیاز به نصب و استفاده از افزونههای اضافی در سایت و تسهیل فرآیند طراحی است.
طراحی سایت با فتوشاپ؟ یا فتوشاپ برای طراحی سایت؟
در طراحی سایت با فتوشاپ، باید به یاد داشت که فتوشاپ یک ابزار کمکی برای انجام برخی کارهای طراحی است، نه اینکه کل فرآیند طراحی سایت را به آن متکی کنیم. این تصور که میتوان تمام جزئیات سایت را ابتدا در فتوشاپ طراحی و سپس به سایت منتقل کرد، اشتباه است. چنین رویکردی ممکن است به تولید طرحهایی منجر شود که با منطق طراحی وب و تجربه کاربری (UX) سازگار نیستند.
بسیاری از آموزشهای موجود بر استفاده کامل از فتوشاپ برای طراحی سایت تاکید میکنند، مانند ایجاد شکلهای ساده و استفاده از رنگهای مختلف برای ساخت رابط کاربری (UI). این روش، ضمن اینکه غیرحرفهای به نظر میرسد، بازدهی مطلوبی نیز ندارد. برای انجام طراحیهای ساده، حتی ابزارهایی مانند Ps – Paint نیز میتوانند مناسب باشند، اما در کل، این رویکردها منسوخ شدهاند.
Ps – Pain
روشهای حرفهای در طراحی سایت
برای دستیابی به یک طراحی حرفهای، توصیه میشود ابتدا طرح خود را روی کاغذ بکشید اصطلاحا Sketch استفاده کنید. این روشها به شما امکان میدهند تا محل دقیق دکمهها، بنرها و دیگر عناصر را مشخص کنید و یک طرح کلی به کارفرما ارائه دهید. ابزارهایی مانند AdobeXD و Figma به شما کمک میکنند تا تجربه کاربری را بهصورت کامل شبیهسازی کنید. با استفاده از این نرمافزارها، میتوانید طرحی تعاملی ایجاد کنید که هر کلیک و حرکت کاربر را شبیهسازی میکند.
- AdobeXD
- Figma
نسخه فتوشاپ برای مدل های کامپیوتر
برای انتخاب نسخه مناسب فتوشاپ در طراحی سایت با فتوشاپ، ابتدا باید کامپیوترهای خود را بر اساس تواناییهای سختافزاری آنها به سه دسته تقسیم کنیم:
- کامپیوترهای ضعیف: این دسته شامل کامپیوترهایی است که دارای پردازندههای دو هستهای و قدیمیتر هستند.
- کامپیوترهای متوسط: این دسته شامل کامپیوترهایی است که دارای پردازندههای کورای -۳-۵ هستند.
- کامپیوترهای قوی: کامپیوترهایی که دارای سختافزارهای پیشرفته و جدیدتر کورای -۷ وبالاتر هستند.
- Nvidia – geforce RTX
کامپیوترهای ضعیف
برای کامپیوترهای ضعیف، توصیه میشود از فتوشاپ المنت استفاده کنید. این نسخه، یک نسخه سبک شده از فتوشاپ است که برای سیستمهای قدیمی و ضعیفتر بهینهسازی شده است.
کامپیوترهای متوسط
در صورتی که کامپیوتر شما در دسته متوسط قرار میگیرد، فتوشاپ CS گزینه مناسبی است. این نسخه تقریباً بر روی هر کامپیوتری نصب میشود و معمولاً مشکلی از نظر هنگ کردن یا سختی کار ندارد.
فتوشاپ ۲۰۱۹ 👌
کامپیوترهای قوی
اگر کامپیوتر شما دارای سختافزارهای پیشرفته و قوی است، میتوانید آخرین نسخه فتوشاپ را از سایتهای معتبر مانند سافت ۹۸ دانلود و نصب کنید. این سایتها علاوه بر ارائه نرمافزار، راهنماییهای لازم برای نصب، راهاندازی و فعالسازی را نیز ارائه میدهند.
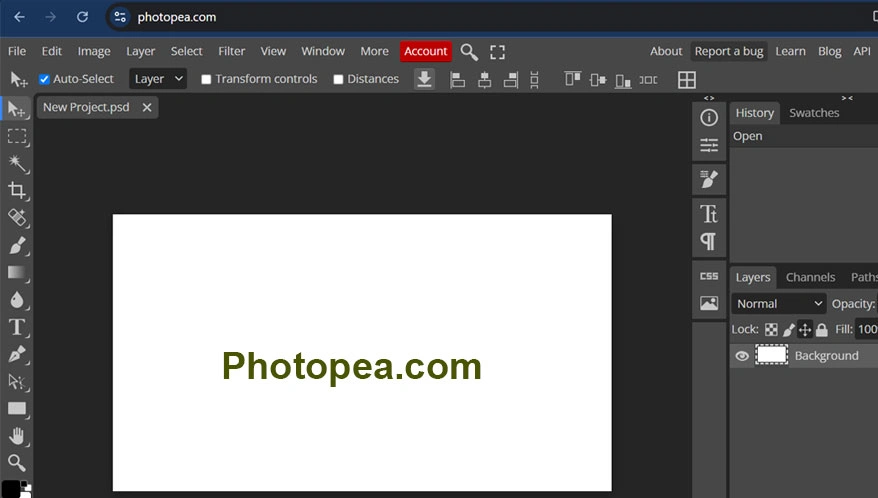
معرفی فتوشاپ انلاین
در صورتی که امکان نصب فتوشاپ بر روی کامپیوتر خود را ندارید، میتوانید از نسخه آنلاین فتوشاپ به نام Photopea استفاده کنید. این ابزار به شما امکان میدهد به صورت آنلاین عکسهای خود را ویرایش و سپس خروجی دلخواه خود را دریافت کنید.
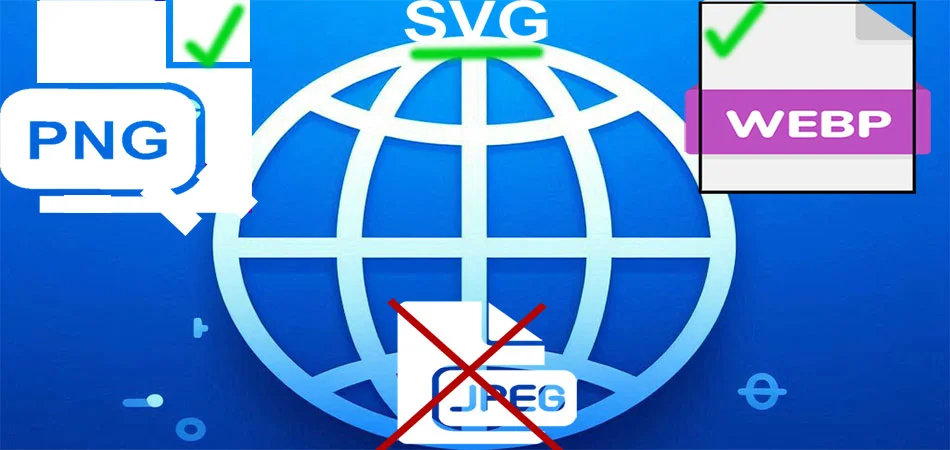
آشنایی با پسوندهای فایلهای تصویری
برای بهینهسازی سایت و طراحی سایت با فتوشاپ، مهم است که از پسوندهای مناسب برای فایلهای تصویری استفاده کنید:
– برای تصاویر محتوای سایت مانند بنرها و دستهبندیها، از پسوند webp استفاده کنید.
– برای لوگوها و آیکونها، از پسوند SVG استفاده کنید که سبکتر، سریعتر و مرورگر پسندتر است.
– برای تصاویر فاو ایکون و نمادک از png استفاده کنید.
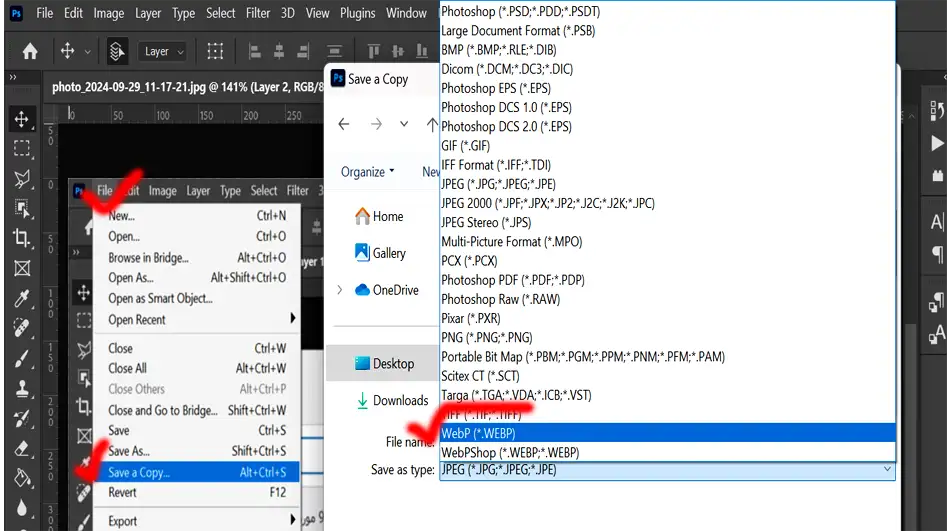
نصب افزونه webp در فتوشاپ
برای یافتن و نصب این پلاگینها، کافی است در گوگل جستجو کنید و پلاگین مناسب را دانلود و نصب کنید. این پلاگینها به شما امکان میدهند تا فرمت وبپی مورد نظر خود را به راحتی در فتوشاپ خروجی بگیرید. سرچ:
- افزونه خروجی وبپی برای فتوشاپ
شروع کار و تنظیمات فتوشاپ
پس از نصب و راهاندازی برای طراحی سایت با فتوشاپ، شما با یک محیط کاری روبرو میشوید که به شما امکان تنظیم ابعاد و رزولوشن تصاویر را میدهد. این مرحله برای تعیین کیفیت و اندازه تصویر بسیار مهم است. به طور معمول، رزولوشن تصاویر برای وب ۷۲ پیکسل بر اینچ در نظر گرفته میشود.
- ابعاد مناسب عکس اصلی ۱۰۲۴ عرض و ارتفاع متناسب
- ابعاد لوگو عرض ۱۵۰ * ۱۰۰
- ویدیو کامل گفته شده
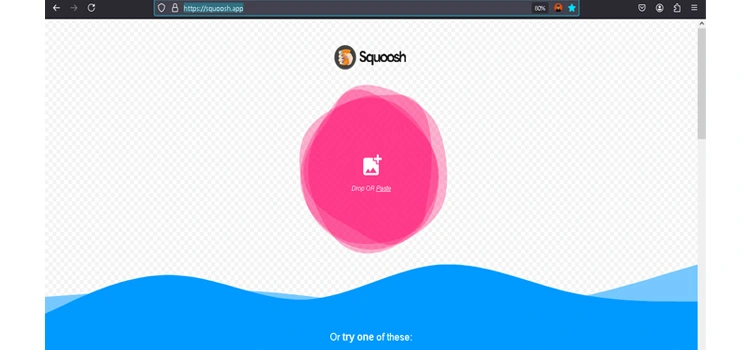
ابزار آنلاین برای وبپی و فشرده سازی
در دنیای طراحی و ویرایش تصاویر، گاهی اوقات نیاز به ابزارهای آنلاین حس میشود. این ابزارها به شما امکان میدهند تا بدون نیاز به نصب پلاگینهای اضافی، عکسهای خود را به فرمتها و ابعاد دلخواه تبدیل کنید. در این مقاله به معرفی ابزار آنلاین و روشهای خروجی گرفتن از تصاویر خواهیم پرداخت.
منابع دانلود رایگان عکس آنلاین
Freepik یکی از منابع عالی برای دسترسی به میلیونها عکس است. برای استفاده از این سایت، کافیست با اکانت گوگل خود ثبتنام کنید و سپس به جستجوی تصاویر مورد نظر خود بپردازید. فری پیک به شما امکان میدهد تا عکسها را بر اساس نیازهای خود دانلود کنید.
عکس نهایی را با طراحی سایت با فتوشاپ و ادیت ان در نرم افزار مربوطه تکمیل کنید.
اپدیدت محتوا که مرتبط با اموزش ویدیی نیست
مراحل طراحی صفحات مختلف سایت با فتوشاپ
طبق معمول مراحل طراحی صفحات مختلف هیچ فرقی باهمدیگر ندارند. وشما میتوانید صفحات درباره ما- محصول-دسته بندی – … را کما فی السابق در فتوشاپ طراحی ظاهری کنید و در نهایت بصورت یک عکس با ابعاد ارتفاعی بزرگتر خروجی بگیرید
ویژگی های طراحی صفحات سایت با فتوشاپ
ویژگی های طراحی سایت با فتوشاپ کاملا مرتبط با بحث دیزاین و سلیقه شما یا طراح یا خطی که از کارفرما گرفته مرتبط است.و قاعده و قانون خاصی ندارد و میتواند خیلی خلاقانه . ۳بعدی . با انیمیشن یا … باشد. یا کلا یک صفحه ساده یا مینیمال !
نتیجه کلی:
طراحی سایت با فتوشاپ یک ابزار کمکی است نه پیاده سازی کامل طرح!
ستاره ⭐⭐⭐⭐ما را رنگی کنید!











3 پاسخ
طراحی سایت با فتوشاپ – منطق درست!
فیگا و اگس دی از کجا اموزش ببینم؟
فرادرس و دانشجویار