جدول محتوا
| محل قرارگیری عکس | تنظیمات رسانه | هاست با کیفیت |
| رنک مث و یوست | افزونه های جانبی | پسوند مناسب |
| تنظیمات راکت | سایت بهینه سازی | فتوشاپ و ابعاد |
| فوت آخر | عکس یونیک و جدید | اسلایدر؟ عکس؟ |
اموزش سئو تصاویر و بهینه سازی عکس سایت
در این مقاله قصد داریم به بررسی اهمیت بهینهسازی تصاویر در وبسایتها بپردازیم. هدف ما این است که شما بتوانید با مشاهده ویدیوها و مقالات جامع ما ! نیاز به مطالعه منابع دیگر را کاهش دهیم. ما در تلاشیم تمام این محتواها را در وبسایت خودمان ارائه دهیم و در صورت نیاز، آپدیتهای جدید را به مقالات اضافه کنیم.
اگر هنوز مقدمات و مبانی کلی سئو سایت را نمیدانید😒از شما دعوت میکن ابتدا این مقاله: سئو سایت وردپرسی را مطالعه نمایید سپس ادامه این محتوا که اموزش سئو تصاویر هست را بخوانید. سلسله موارد SEO را رعایت نکنید کار سخت و کلافه کننده میشود!✅
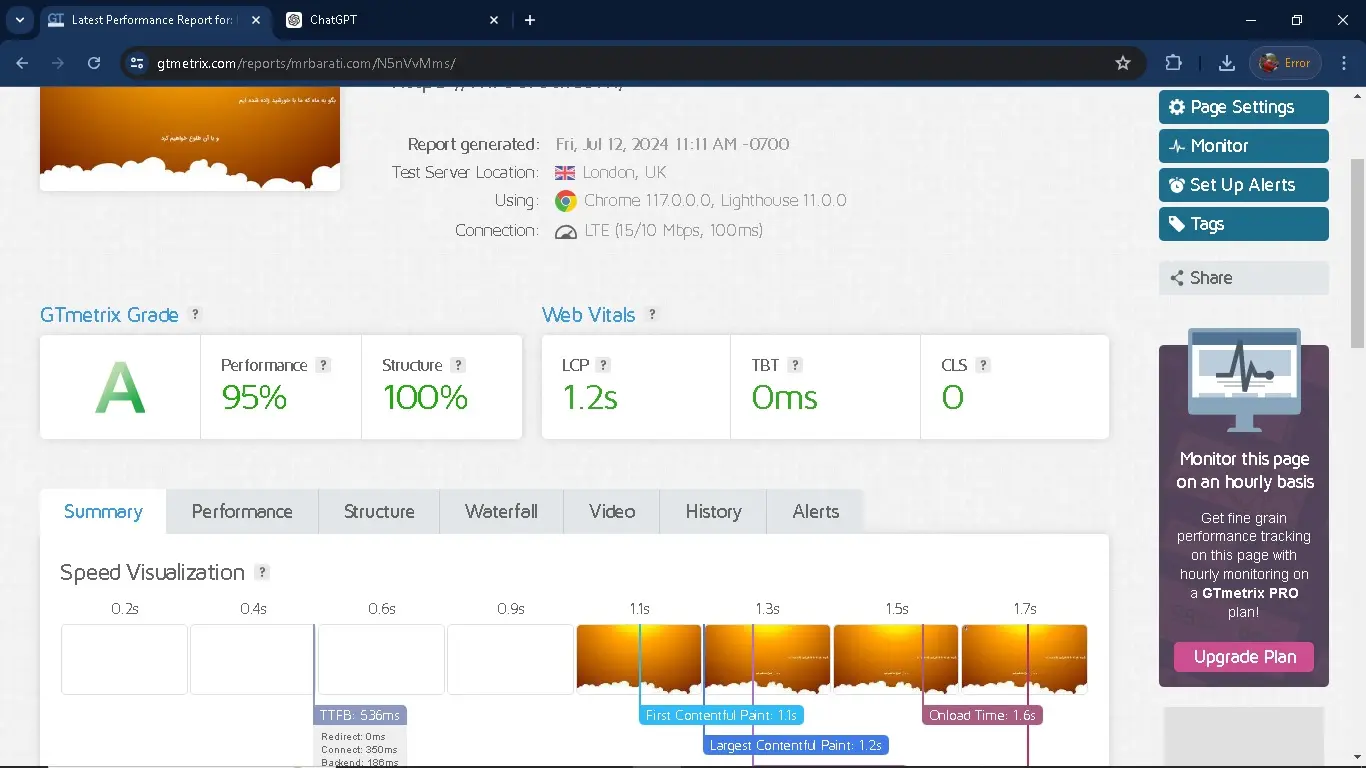
کاهش زمان لود صفحات
یکی از اهداف اصلی ما کاهش زمان لود صفحات وبسایت است. بهینهسازی تصاویر نقش مهمی در افزایش سرعت بارگذاری صفحات دارد. الگوریتمهای گوگل ترجیح میدهند صفحاتی را نمایش دهند که سریعتر باز میشوند. بهینهسازی تصاویر یکی از عواملی است که به این مهم کمک میکند.
افزایش ترافیک وبسایت
بهینهسازی تصاویر میتواند به افزایش ترافیک وبسایت کمک کند. بسیاری از کاربران از طریق تصاویر محصولاتی را پیدا کرده و خریداری میکنند. بنابراین، تصاویر بهینهشده میتوانند به عنوان یک قلاب برای جلب توجه کاربران عمل کنند. این موضوع حتی در ابزارهای تحلیل وبسایت مانند سرچ کنسول گوگل نیز مورد تأکید قرار گرفته است.
عدم پنالتی و جریمه گوگل
پنالتی و جریمه گوگل بصورت نامحسوس باعث افت امتیاز کیفی سایت شما میشود.پس موارد خاطر نشان را به دقت انجام دهید
ساخت تصاویر با کیفیت
هرروز گوگل باهوش تر از قبل میشود و به راحتی میتواند عکس های با کیفیت و پر محتوا را درک کند. فرض کنید شما خواص سیب را بگوید ودر نهایت عکس یک سیب بگذارید! ؟؟؟ یا یک عکس اینفوگرافیک چند مرحله ای از خواص و ساعت مصرف سیب و مضرات ان در قالب تصویر!
- مثال:
هاست خارجی یعنی سئو بهتر
یکی دیگر از عوامل مهم در سئو تصاویر و بهینه سازی عکس، استفاده از هاست با کیفیت است. با توجه به محدودیتهای سرعت اینترنت و تحریمها، انتخاب یک هاست با کیفیت میتواند به بهبود سرعت بارگذاری تصاویر کمک کند. در مقالهای که در وبسایت منتشر کردهایم، به این موضوع پرداختهایم و نشان دادهایم که بهینهسازی تصاویر و استفاده از هاست با کیفیت چقدر میتواند مؤثر باشد.
- لیمو یا نت افزار در میزبان خارجی
- لینک افزایش سرعت المنتور
نکته : کلا ربات های گوگل در خزیدن توی هاست ایرانی مشکل دارند
تنظیمات رسانه وردپرس برای بهینه سازی
در وردپرس، تنظیمات پیشفرض رسانه به گونهای است که تصاویر آپلود شده به سایزهای مختلف تقسیم میشوند. به عنوان مثال، اندازههای پیشفرض یا بند انگشتی شامل ۱۵۰ پیکسل، متوسط ۳۰۰ پیکسل و اندازه بزرگ ۱۰۲۴ پیکسل است. برای جلوگیری از ایجاد تصاویر اضافی و سنگین شدن دیتابیس، میتوانید این تنظیمات را بهینه کنید. من برای سایت خودم این تنظیمات را به صفر رساندهام تا از تولید تصاویر اضافی جلوگیری شود.
- سایز بندانگشتی۳۰۰
- سایز متوسط و بزرگ صفر
- محل قرارگیری در شاخه upload
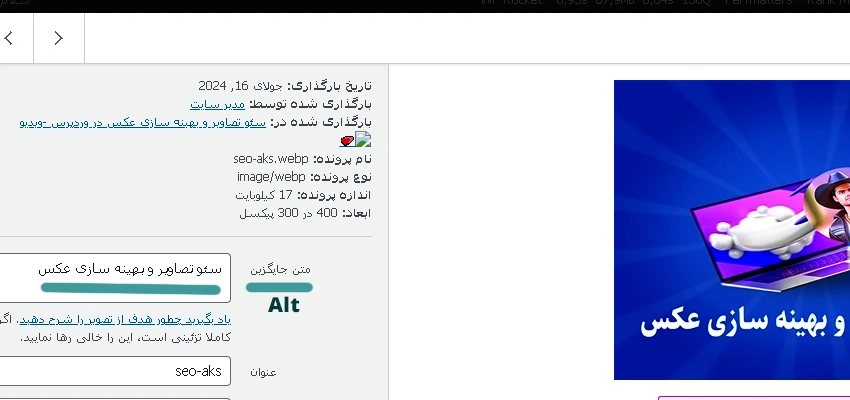
نوشتن Alt برای تصاویر
نوشتن alt برای تصاویر شاید بارزترین و منحصر بفردترین ویژگی برای seo عکس سایت میباشد. بعد از نصب افزونه راکت یا یوست این گزینه هنگام بارگذاری تصویر فعال میشود و شما کلمه مربوطه را برای ان میبایست در نظر بگیرید.این تنظیمات برای نتایج جستجوی گوگل در بخش ایمیج یا تصاویر کاربرد دارد.
- Alt image
- متن جایگزین
پسوند عکس مناسب تصاویر
یکی از مهمترین موارد در سئو تصاویر و بهینه سازی عکس، انتخاب پسوند مناسب برای تصاویر است. اکثر تصاویر موجود در سایتها با پسوندهای رایج مانند JPG و PNG هستند. اما بر اساس الگوریتمهای گوگل، تصاویر با پسوند WebP بهینهتر هستند. من شخصاً تصاویر وبسایتم را به دو صورت WebP و SVG بارگذاری میکنم و از پسوندهای رایج کمتر استفاده میکنم، که این کار باعث افزایش کیفیت سایت شده است.
- WebP – SVG
- svg برای ایکون ها و لوگو و هدر فوتر
- webp برای عکس محتوای بدنه
- favicon و نمادک بصورت PNG کم حجم
افزونههای بهینهسازی تصاویر
برای سئو تصاویر و بهینه سازی عکس، افزونههای مختلفی وجود دارند که میتوانند تصاویر را فشردهتر، کوچکتر و سبکتر کنند. این افزونهها در مخزن وردپرس موجودند و میتوان از نسخههای رایگان و پولی آنها استفاده کرد. این افزونهها ابزارهای مناسبی برای بهینهسازی تصاویر هستند.
- افزونه وبپی پرو
- اسماش-رایگان
- ewww-رایگان
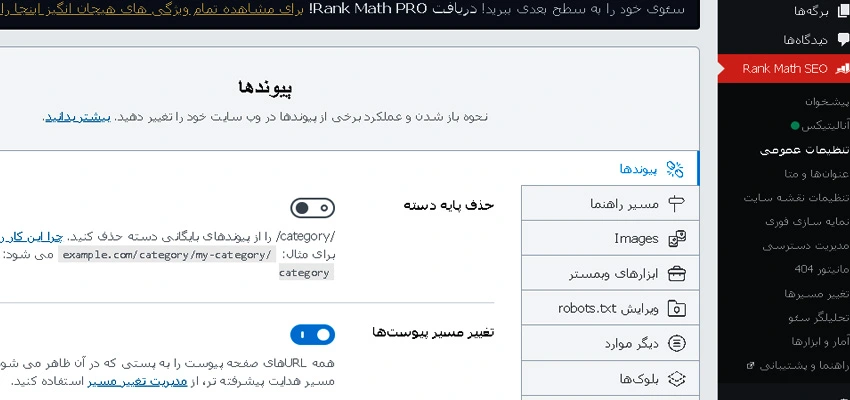
تنظیمات رنک مث -یوست برای سئو
هنگام بارگذاری تصاویر در وردپرس، بهصورت پیشفرض یک صفحه مجزا برای نمایش تصویر در نظر گرفته میشود که این کار میتواند دیتابیس را سنگین کند. برای جلوگیری از این مشکل، میتوانید در تنظیمات عمومی رنک مث یا یوست قسمت پیوندها، تغییر مسیر پیوسته را فعال کنید.
- رنک مث
- یوست
فتوشاپ برای بهینهسازی ابعاد عکس
اگر با فتوشاپ آشنا هستید، میتوانید از این نرمافزار برای تولید تصاویر استفاده کنید. فتوشاپ بهصورت پیشفرض سئو تصاویر و بهینه سازی عکس را اعمال نمیکند. اگر کار با فتوشاپ برای شما سخت است، میتوانید از آموزشهای موجود استفاده کنید.
- سایت فتوشاپ انلاین
- Ps-2019 تا ۲۰۲۴
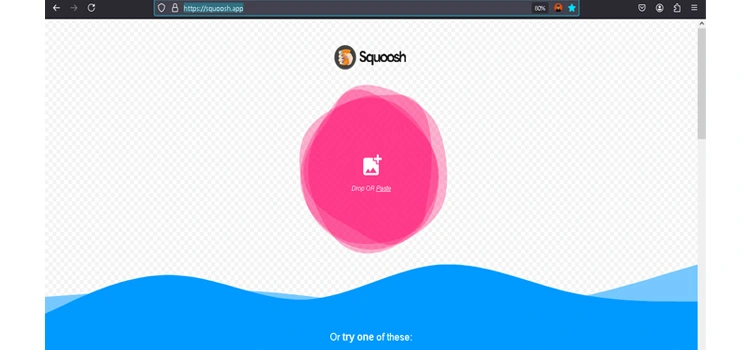
ابزارهای آنلاین بهینه کردن تصاویر
ابزارهای آنلاین مانند Squash.app میتوانند به شما کمک کنند تصاویر را بهصورت درگ اند دراپ بهینهسازی کنید. کافی است تصویر را در این ابزار بارگذاری کرده و گزینههای بهینهسازی را انتخاب کنید. سپس تصویر بهینهشده را در رسانههای وردپرس بارگذاری کنید.
- اسکواش squash.app
- بدون وی پی ان-رایگان
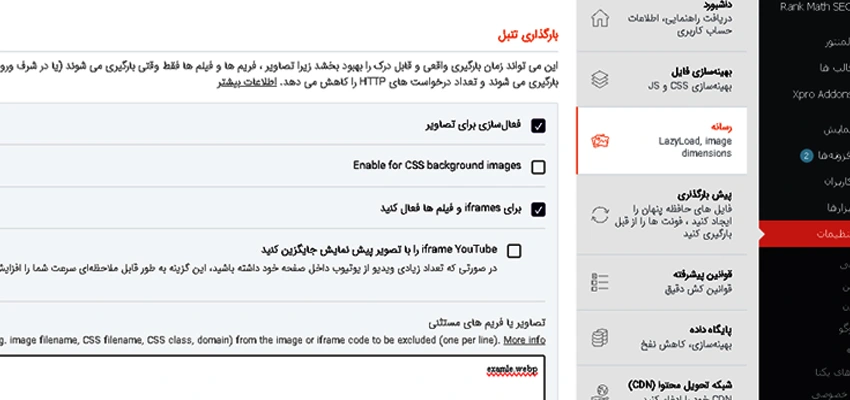
تنظیمات افزونه راکت
استفاده از افزونههای کش مانند WP Rocket میتواند به بهینهسازی سایت کمک کند. اگر نسخه پولی این افزونه را نصب کردهاید، میتوانید در تنظیمات عمومی قسمت رسانه، گزینه بارگذاری تنبل (Lazy Load) را فعال کنید. این کار باعث میشود تصاویر با تأخیر بارگذاری شوند و سرعت سایت افزایش یابد. اگر از افزونه WP Rocket استفاده نمیکنید، میتوانید این گزینه را در تنظیمات افزونه Elementor نیز پیدا کنید و فعال کنید.
گزینه های راکت در سئو تصاویر و بهینه سازی عکس:
- افزونه موشک راکت
- لایت اسپید
- بجز یوتیوب.تیک همه موارد بزنید
Lazy load در افزونه WP Rocket
اگر از افزونه WP Rocket برای سئو تصاویر و بهینه سازی عکس استفاده میکنید، میتوانید تنظیمات زیر را انجام دهید:
- غیرفعال کردن Lazy Load برای تصویر اصلی: در تنظیمات افزونه WP Rocket، بخش رسانه وردپرس بروید و نام فایل تصویری که میخواهید بدون تأخیر بارگذاری شود را کپی (example.webp) و در قسمت مستثنی راکت پیست کنید.
بهینه بودن تصویر در نیمه بالایی سایت
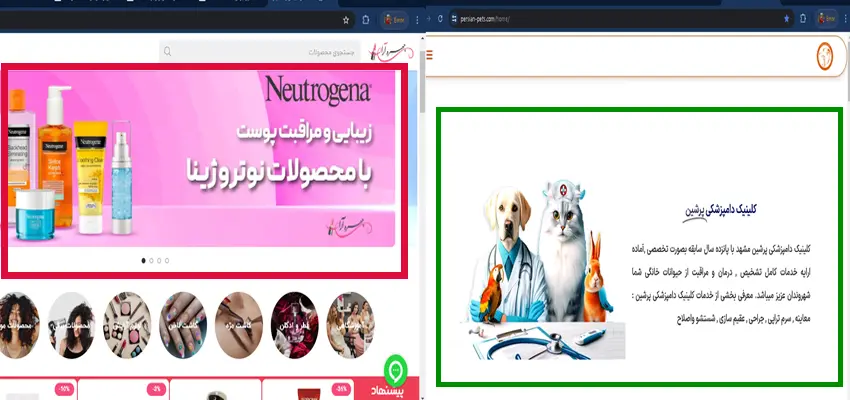
تصاویر و اسلایدرهایی که در نیمه بالایی سایت قرار دارند، اهمیت زیادی در سئو تصاویر و بهینه سازی عکس سایت دارند. بهتر است به جای استفاده از اسلایدر در این قسمت، از تصاویر ثابت استفاده کنید. اسلایدرها معمولاً به دلیل حرکت متداول تصاویر، زمان بارگذاری بیشتری دارند. استفاده از تصاویر ثابت و بهینهشده در نیمه بالایی سایت میتواند به بهبود سرعت بارگذاری سایت کمک کند. ودر قسمت پاین بخش اسلایدر یا رولویشون
- عکس ساده دربالا صفحه (راست) √
- عدم استفاده از اسلایدر دربالا (چپ) ×
عدم استفاده از تصاویر اینترنتی
استفاده از تصاویر دانلود شده از اینترنت و گوگل توصیه نمیشود. این تصاویر ممکن است کیفیت لازم را نداشته باشند. بهتر است تصاویر یونیک و با کیفیت خود را طراحی و بارگذاری کنید.
- عکس یونیک و منحصر بفرد
- عدم کپی کاری
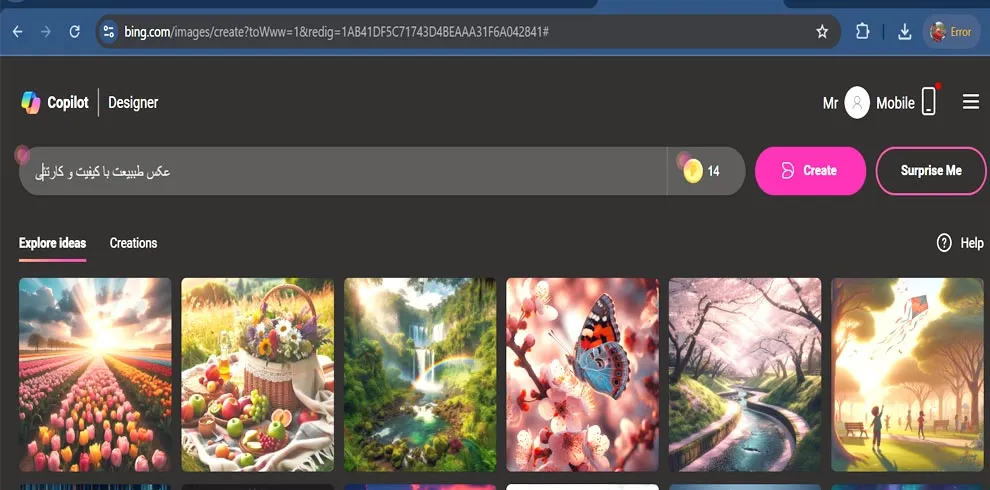
- مجاز به استفاده از عکس هوش مصنوعی
- سایت ساخت رایگان عکس با هوش.مص
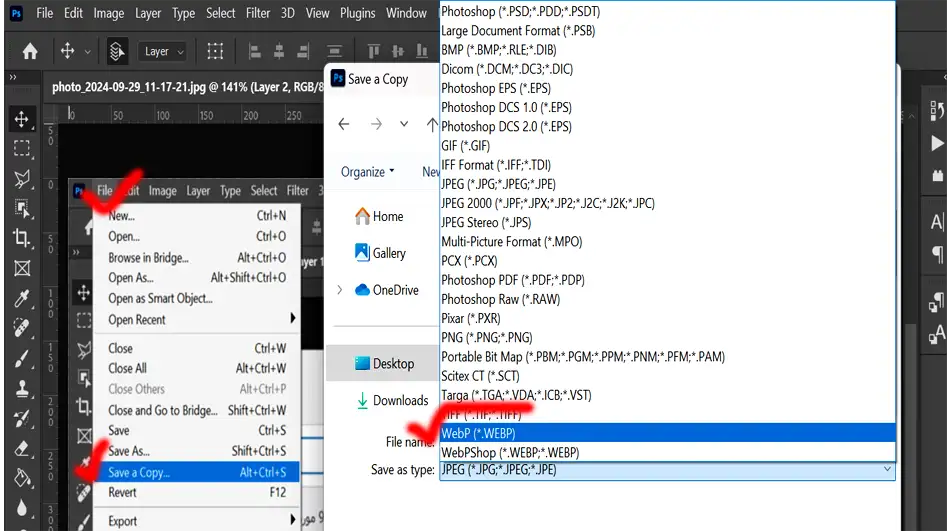
استفاده از پسوند وبپی Webp برای عکس
بهترین حالت خروجی گرفتن عکس و ارسال برای اپلود داخل رسانهی وردپرس . استفاده از پسوند عکس بصورت وبپی میباشد.برای این منظور گزینه های مختلفی نظیر سایت ها یا افزونه ها رایگان و پولی در دسترس هست.
اما بهترین حالت اون ادیت عکس با فتوشاپ و نصب افزونه وبپی هست. اموزش کامل را اینجا بخوانید
فوت اخر استادی
تنظیم اندازه تصاویر:برای تصاویر چندستونه، اندازههای مناسب را تنظیم کنید. به عنوان مثال، اگر تصویر در ستون ۵۷۰ پیکسلی قرار میگیرد، تصویر را با عرض ۵۷۰ پیکسل در فتوشاپ بسازید و بارگذاری کنید. برای تصاویر تمامصفحه، از اندازههای بزرگتر مانند ۱۴۰۰ پیکسل استفاده کنید
جمعبندی
با رعایت نکات بالا میتوانید تصاویر وبسایت خود را بهینهسازی کنید.
این اقدامات نه تنها به بهبود سرعت بارگذاری سایت کمک میکنند، بلکه تجربه کاربری بهتری را برای بازدیدکنندگان فراهم میآورند.
با تشکر از نظر دهی و امتیاز ⭐⭐⭐شما راجع به مقاله : سئو تصاویر و بهینه سازی عکس















4 پاسخ
۲۰
لطف دارید
۵ ستاره کامل
ممنون