| نمایش دائمی | نمایش موقت | کدهای فانکشن |
| آموزش ویدیو | کد سی اس اس | مقایسه |
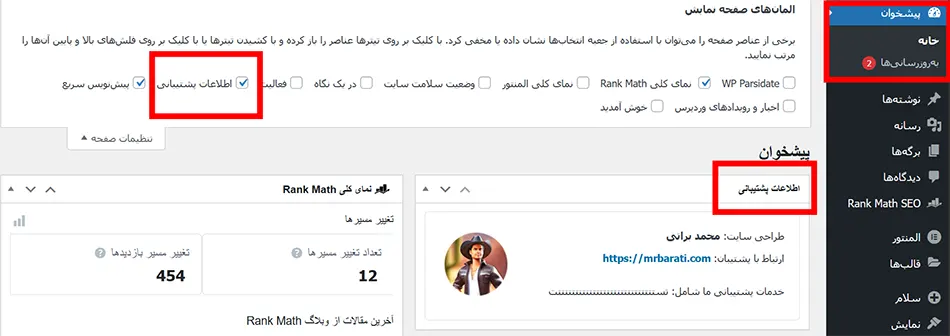
ساخت نوار اعلامیه خاص با کدآماده برای نمایش در بخش پیشخوان وردپرس
نوار اطلاعیه سفارشی درسایت وردپرس
در این مقاله قصد داریم نحوه نمایش نوار اطلاعیه سفارشی در پیشخوان وردپرس را آموزش دهیم. این ویژگی به شما امکان میدهد اطلاعیههای سفارشی شامل متن، لینک، تصویر، و استایلهای اختصاصی CSS را به راحتی در بخش پیشخوان وردپرس ایجاد و مدیریت کنید.
ویژگیهای نوار اطلاعیه سفارشی
-
قابلیت نمایش دائمی یا جمعشونده
- برخی نوارها بهصورت ثابت نمایش داده میشوند و امکان بسته شدن ندارند.
- برخی دیگر قابل جمع شدن هستند و مدیریت آنها آسانتر است.
-
شخصیسازی کامل
- قابلیت افزودن متن و لینک دلخواه.
- امکان تغییر رنگ پسزمینه، حاشیهها، و سایر استایلها.
- استفاده از تصاویر سفارشی با اندازه و فرمت مشخص.
-
استفاده در قالب اصلی یا قالب فرزند
- پیشنهاد میشود کدهای این آموزش در قالب فرزند (Child Theme) قرار گیرد تا در هنگام بروزرسانی قالب اصلی، اطلاعات شما حفظ شود.
ساخت بنر سفارشی در پیشخوان وردپرس
۱. قرار دادن کدها در فایل فانکشن قالب
ابتدا کدهای مربوطه را دریافت کرده و در فایل functions.php قالب یا افزونه wpcode خود قرار دهید. این فایل را میتوانید از مسیر زیر ویرایش کنید:
- اگر از قالب اصلی استفاده میکنید، توصیه میشود حتماً قالب فرزند را تنظیم کنید. آموزش ایجاد قالب فرزند را میتوانید از منابع مختلف آنلاین دنبال کنید.
۲. تنظیم لینک و متن اطلاعیه
- متن و لینک موردنظر خود را در بین کوتیشنها (گیومهها) قرار دهید.
- برای مثال:
۳. تغییر رنگ پسزمینه
- برای تغییر رنگ پسزمینه، از ابزارهای آنلاین مانند Google Color Picker استفاده کنید و کد رنگ دلخواه را در بخش مربوطه وارد کنید.
۴. افزودن تصویر سفارشی
- تصویر موردنظر را در بخش رسانهها آپلود کنید.
- از فرمت PNG یا وبپی با ابعاد ۸۰×۸۰ پیکسل استفاده کنید.
لینک تصویر را کپی کرده و در کد مربوطه جایگذاری کنید:
تفاوت نوارهای ثابت و جمعشونده
بنر ثابت:
- همیشه در پیشخوان/ خانه نمایش داده میشود و قابلیت بسته شدن ندارد.
- مناسب برای اطلاعیههای مهم و ضروری.
add_action('wp_dashboard_setup', 'es_custom_dashboard_widget');
function es_custom_dashboard_widget() {
wp_add_dashboard_widget(
'custom_designer_widget', // شناسه منحصر به فرد ویجت
'🛠️ پشتیبانی و طراحی سایت', // عنوان ویجت با آیکون
'display_designer_info' // تابع نمایش محتوا
);
}
function display_designer_info() {
$designer_name = 'محمد براتی';
$support_url = 'https://mrbarati.com';
$logo_url = 'https://mrbarati.com/wp-content/uploads/2025/01/sali-icon.png';
ob_start(); // شروع بافر خروجی
?>
<div class="custom-dashboard-widget">
<div class="widget-header">
<img src="<?php echo esc_url($logo_url); ?>" alt="لوگوی شرکت" class="widget-logo">
</div>
<div class="widget-content">
<div class="info-item">
<span class="dashicons dashicons-admin-users"></span>
<span class="label">طراح سایت:</span>
<strong><?php echo esc_html($designer_name); ?></strong>
</div>
<div class="info-item">
<span class="dashicons dashicons-sos"></span>
<span class="label">پشتیبانی:</span>
<strong>
<a href="<?php echo esc_url($support_url); ?>" target="_blank" class="support-link">
<?php echo esc_html(parse_url($support_url, PHP_URL_HOST)); ?>
</a>
</strong>
</div>
<div class="info-item highlight">
<span class="dashicons dashicons-admin-tools"></span>
<span> خدمات ما: طراحی حرفهای، سئو، پشتیبانی فنی _ تماس: ۰۹۱۵۳۰۵۰۰۹۶ </span>
</div>
</div>
</div>
<style>
.custom-dashboard-widget {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, sans-serif;
background: linear-gradient(135deg, #f8f9fa 0%, #ffffff 100%);
border-radius: 8px;
box-shadow: 0 2px 5px rgba(0,0,0,0.05);
overflow: hidden;
}
.widget-header {
background: linear-gradient(135deg, #6a11cb 0%, #2575fc 100%);
padding: 15px;
text-align: center;
}
.widget-logo {
max-width: 120px;
height: auto;
border-radius: 50%;
border: 3px solid white;
box-shadow: 0 2px 10px rgba(0,0,0,0.1);
}
.widget-content {
padding: 15px;
}
.info-item {
display: flex;
align-items: center;
margin-bottom: 12px;
padding-bottom: 12px;
border-bottom: 1px dashed #eee;
}
.info-item:last-child {
border-bottom: none;
margin-bottom: 0;
}
.highlight {
background-color: #f8f9fa;
padding: 10px;
border-radius: 5px;
margin-top: 10px;
}
.dashicons {
margin-left: 5px;
color: #2575fc;
}
.label {
color: #6c757d;
min-width: 100px;
display: inline-block;
}
.support-link {
color: #2575fc;
text-decoration: none;
transition: all 0.3s;
}
.support-link:hover {
color: #6a11cb;
text-decoration: underline;
}
</style>
<?php
echo ob_get_clean(); // خروجی نهایی
}
- نوار جمعشونده:
- کاربر میتواند آن را بسته یا باز کند.
- مناسب برای اطلاعرسانیهای اختیاری یا موقت.
<?php
/**
* نمایش بنر سفارشی در بالای صفحه داشبورد وردپرس
*/
add_action('admin_notices', 'custom_dashboard_banner');
function custom_dashboard_banner() {
// فقط در صفحه اصلی داشبورد نمایش داده شود
$screen = get_current_screen();
if ($screen->id !== 'dashboard') {
return;
}
// اطلاعات بنر
$banner_data = [
'designer' => 'مهندس براتی',
'website' => 'https://mrbarati.com',
'services' => 'طراحی سایت حرفهای و پشتیبانی فنی',
'logo' => 'https://mrbarati.com/wp-content/uploads/2025/01/sali-icon.png'
];
?>
<div class="custom-dashboard-banner">
<div class="banner-content">
<div class="banner-text">
<p class="designer-name"><?php echo esc_html($banner_data['designer']); ?></p>
<div class="info-buttons">
<a href="<?php echo esc_url($banner_data['website']); ?>" target="_blank" class="info-button support-button">
<span class="dashicons dashicons-sos"></span>
پشتیبانی آنلاین
</a>
<span class="info-button services-button">
<span class="dashicons dashicons-admin-tools"></span>
<?php echo esc_html($banner_data['services']); ?>
</span>
</div>
</div>
<div class="banner-image-section">
<img src="<?php echo esc_url($banner_data['logo']); ?>" alt="لوگو" class="banner-logo">
<button class="banner-close-btn">
<span class="dashicons dashicons-no-alt"></span>
</button>
</div>
</div>
</div>
<style>
.custom-dashboard-banner {
background: #ffffff;
border: 1px solid #dcdcde;
margin: 5px 0 15px;
padding: 15px 20px;
position: relative;
border-radius: 8px;
box-shadow: 0 3px 10px rgba(0,0,0,0.08);
overflow: hidden;
max-width: calc(100% - 20px);
border-left: 4px solid #3858e9;
}
.banner-content {
display: flex;
justify-content: space-between;
align-items: center;
gap: 20px;
}
.banner-text {
flex: 1;
}
.designer-name {
font-size: 16px;
font-weight: 600;
color: #1d2327;
margin: 0 0 10px 0;
}
.info-buttons {
display: flex;
flex-wrap: wrap;
gap: 8px;
}
.info-button {
display: inline-flex;
align-items: center;
gap: 5px;
padding: 6px 12px;
border-radius: 4px;
font-size: 13px;
text-decoration: none;
transition: all 0.3s;
}
.support-button {
background-color: #f0f7ff;
color: #3858e9;
border: 1px solid #d0e3ff;
}
.support-button:hover {
background-color: #e0efff;
}
.services-button {
background-color: #f5f5f5;
color: #555;
border: 1px solid #e0e0e0;
}
.services-button:hover {
background-color: #ebebeb;
}
.info-button .dashicons {
font-size: 16px;
width: 16px;
height: 16px;
}
.banner-image-section {
display: flex;
flex-direction: column;
align-items: center;
gap: 8px;
}
.banner-logo {
width: 40px;
height: 40px;
border-radius: 50%;
object-fit: cover;
border: 2px solid #e0e0e0;
}
.banner-close-btn {
background: none;
border: none;
color: #d63638;
padding: 0;
cursor: pointer;
width: 24px;
height: 24px;
display: flex;
align-items: center;
justify-content: center;
border-radius: 50%;
transition: all 0.3s;
margin-top: 5px;
}
.banner-close-btn:hover {
background: rgba(214, 54, 56, 0.1);
}
.banner-close-btn .dashicons {
font-size: 18px;
width: 18px;
height: 18px;
}
@media screen and (max-width: 782px) {
.custom-dashboard-banner {
padding: 12px 15px;
}
.banner-logo {
width: 35px;
height: 35px;
}
.info-buttons {
flex-direction: column;
}
}
</style>
<script>
jQuery(document).ready(function($) {
$('.banner-close-btn').on('click', function() {
$(this).closest('.custom-dashboard-banner').fadeOut();
});
});
</script>
<?php
}
مقاله افزایش سرعت المنتور
ستاره⭐⭐⭐⭐مارارنگی کنید







4 پاسخ
امکان مخفی کردن هم دارد؟ در تمام بخش ها ثابت؟
بله از تب تنظیمات تیک گزینه اشو بردارید — خیر فقط در پیشخوان (داشبورد)
کاملترین اموزش وب با ختلاف👍
thanks