خلاصه :
انقدر این مقاله کامل هست که همزمان هم باعث افزایش سرعت سایت اتون و هم بارگذاری المنتورتون و هم رفع کندی پیشخوان میشه😊هم بک اند هم فرانت!!!
جدول محتوا
| سرعت در المنتور | مدیریت افزونهها | بهینهسازی تصاویر |
| انتخاب هوست مناسب | استفاده از افزونههای کش | بهینهسازی ویدیو ها |
| تنظیمات المنتور | بهینهسازی ویجتها | تنظیمات افزونههای کش |
| ویژگیهای المنتور | پاکسازی پایگاه داده | فشردهسازی کدها |
| تنظیمات ووکامرس | بهروزرسانی افزونهها و قالبها | مدیریت ویجتها |
| بررسی نسخه PHP | افزایش منابع سایت | قالب مناسب |
پادکست
ویدیو
افزایش تضمینی سرعت در المنتور
افزایش سرعت المنتور بصورت ویدیویی-مقاله-عکس.در این آموزش، به بررسی افزایش تضمینی سرعت المنتور خواهیم پرداخت. شما ۲۲ فاکتور مختلف را به صورت مرحله به مرحله با آموزش تصویری مشاهده خواهید کرد و امیدواریم که مشکل شما به طور کامل حل شود.
- با این روش ها، قطعاً به نتیجه مطلوب خواهیم رسید.
انتخاب میزبان وب مناسب
انتخاب هوست با کیفیت اولین و مهمترین مرحله است. میزبان وب اطلاعات سایت شما است. پیشنهاد ما استفاده از هوستهای خارجی است در انتخاب هاستینگ قوی و مناسب، باید دقت کنید، زیرا این مهمترین عامل در افزایش سرعت المنتور شما است.
اگر سرعت کار با خودِ المنتور برات اولویته، هاست خارج بهتره. اگر فقط سرعت لود نهایی برای مشتری مهمه و کاربرات ایران هستن، هاست ایرانِ باکیفیت انتخاب بهتریه. 🚀✨
تنظیمات المنتور برای افزایش سرعت
برای بهینهسازی و افزایش سرعت المنتور
، ابتدا به پیشخوان وردپرس بروید و تنظیمات عمومی المنتور را بررسی کنید. در این قسمت، باید تیک گزینههای زیر را بزنید:
- غیر فعال کردن رنگهای پیشفرض و فونتهای پیشفرض
- برداشتن تیک اشتراک دادههای استفاده
در قسمت تنظیمات پیشرفته المنتور نیز باید تنظیمات زیر را اعمال کنید:
- غیر فعال کردن اشتراک داده ها در تب عمومی
- غیر فعال کردن اشتراک داده ها در تب ویژگی ها
- غیر فعال کردن فونتهای گوگل
- غیر فعال کردن رنگ ها
- فعال کردن پشتیبانی از فونتهای داخلی
ویژگیهای المنتور
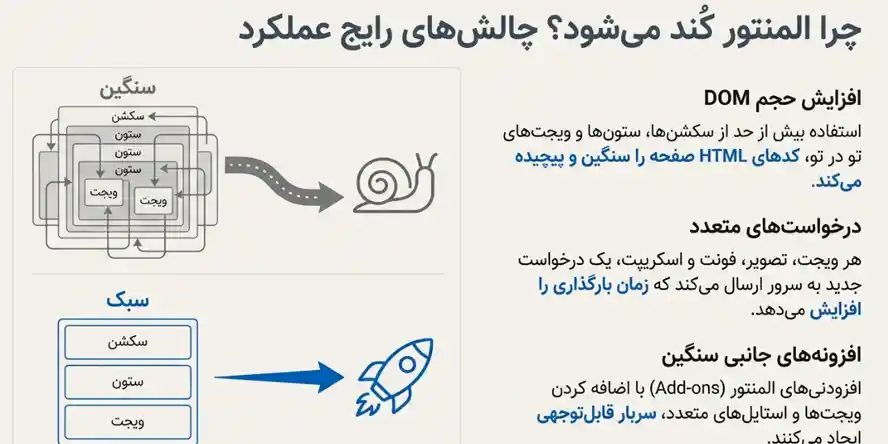
سکشن ها و بخشهای داخلی در طراحی سایت با المنتور منسوخ شدهاند و سنگینی سایت را افزایش میدهند. برای بهینهسازی و افزایش سرعت المنتور به جای آنها، از کانتینرهای نسل جدید استفاده کنید که از نظر ریسپانسیو و حجم دام بسیار بهینهتر هستند. در بخش ویژگیها، تنظیمات زیر را انجام دهید:
کانتینر (Flexbox Container)
- فعال کردن بارگذاری بهینه به صورت پیشفرض
- فعال کردن بارگذاری تنبل
- فعال کردن نگهداری حافظه پنهان و عناصر پیشفرض
- فعال کردن کانتینر فلکسیباکس
مهم: فعال نبودن تیک اخر اشتراک داده های حساس هم در تب عمومی هم در تب ویژگی ها
بهینه سازی تنظیمات ووکامرس
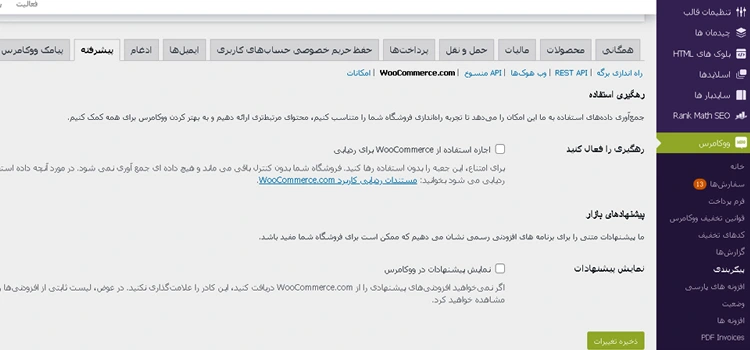
برای بهینهسازی و افزایش سرعت المنتور اگر از ووکامرس استفاده میکنید، در تنظیمات پیشرفته ووکامرس، گزینههای زیر را غیر فعال کنید:
- غیرفعال بودن رهگیری درتب وکامرس.کام
- غیرفعال بودن پیشنهادات
- پیشنهاد من: غیر فعال بودن تمام گزینه ها در تب امکانات
بررسی نسخه PHP
در قسمت سلامت سایت وردپرس، نسخه PHP باید حداقل ۸ باشد. نسخههای قدیمیتر میتوانند تاثیر منفی بر سرعت المنتور داشته باشند. همچنین، تنظیمات محدودیت زمان PHP و حافظه PHP را نیز بهینه کنید. اگر اطلاعات فنی کافی ندارید، از پشتیبانی هاست خود کمک بگیرید.
- سایت تازه و قدیم بیارش php 8 شروع کنید
مدیریت افزونهها
افزونههای غیر ضروری را حذف کنید و تنها از افزونههای معتبر و ضروری استفاده کنید. افزونههای مختلف مانند PowerPack، ElementKit، Ultimate Addons و Happy Addons ممکن است سایت را کند کنند. بنابراین، برای بهینهسازی و افزایش سرعت المنتور تعداد افزونههای نصب شده را به حداقل برسانید.
- حداقل افزونه : کمتر از ۱۵ برای قالب های شرکتی خدماتی
- حداکثر : ۳۰ تا برای قالب های فروشگاهی
- ازمخزن وردپرس یا مارکت معتبر
حذف ویجتهای غیرضروری المنتور
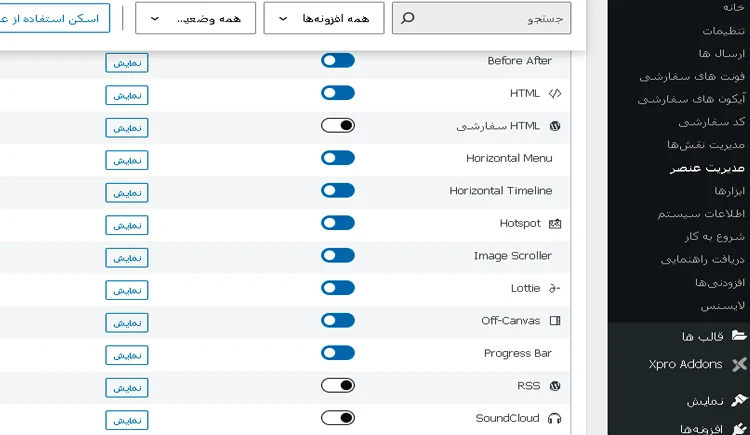
برای بهینهسازی و افزایش سرعت المنتور، به قسمت مدیریت عناصر بروید و اول اسکن بزنید سپس افزونههای غیر ضروری را غیر فعال کنید. این کار باعث افزایش سرعت باز شدن المنتور خواهد شد.
مسیرش: المنتور/ مدیریت عناصر / همه افزونه ها / اسکن
- غیرفعال کردن تمام ویجت های بی استفاده
استفاده از افزونههای کش برای افزایش سرعت
از افزونههای کش مانند WP Rocket و LiteSpeed Cache استفاده کنید. این افزونهها با فشردهسازی فایلهای CSS و JavaScript و حذف فایلهای اضافه، به بهبود سرعت کمک میکنند.نسخه رایگان و خوب کشینگ برای بهینهسازی و افزایش سرعت المنتور:
- wp optimize
- افزونه مکمل پرفمترز+راکت=معجزه سرعت
بهینهسازی دیتابیس وردپرس – پایگاه داده
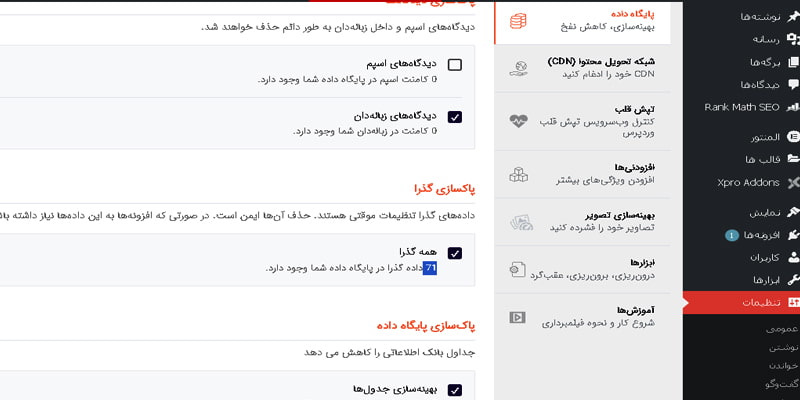
با استفاده از گزینه پاکسازی گذار ها و جداول و همه گزینه های که عدد دارند ، پایگاه داده را پاکسازی کنید. این کار نیز تاثیر مثبتی بر سرعت سایت خواهد داشت.
- بکاپ گیری قبل از شروع
- عکس افزونه راکت / بخش پایگاه داده
- خالی کردن زباله دان های وردپرس
- بهینهسازی دیتابیس وردپرس
نکته: کاری که جهت پاکسازی جداول دیتابیس توسط wp-optimais انجام میشود را راکت نمیتواند انجام دهد!
فشردهسازی فایلهای CSS و JS – کد ها
برای بهینهسازی و افزایش سرعت المنتور از افزونههای کش برای فشردهسازی کدهای CSS و JavaScript استفاده کنید. این کار باعث کاهش حجم فایلها و افزایش سرعت بارگذاری سایت خواهد شد.
مهم:در افزونه WP Rocket، به بخش پایگاه داده بروید و گزینههای مربوط به پاکسازی را مشاهده کنید. قبل از انجام این کار، یک نسخه پشتیبان از پایگاه داده بگیرید. با پاکسازی دادههای غیرضروری، سرعت سایت افزایش خواهد یافت.(ماهیانه)
- فعال بودن Gzip اتومات
بهروزرسانی افزونهها و قالبها
برای بهینهسازی و افزایش سرعت المنتور همیشه افزونهها و قالبهای سایت را بهروز نگه دارید. نسخههای قدیمی ممکن است باعث کندی و وجود باگهای امنیتی شوند.
- ✨ عدم استفاده از اپدیت خودکار افزونه ها
- اپدیت هفتگی افزونه ها
- اپدیت ماهانه قالب ها
- قالب پیشنهادی فقط ۲ تا
- یکی قالب اصلی و دیگری چایلد ان
مهم: بعد هربار بروزرسانی افزونه ها. از بخش المنتور/ ابزارها /بازسازی css و کتابخانه ها را بزنید!
افزایش منابع سایت برای المنتور
برای بهینهسازی و افزایش سرعت المنتور . در قسمت ابزار ها / سلامت سایت / اطلاعات / سرور بروید . از زیر مجموعه سرور اسکرین شات بگیرید و برای پشتیبان هاستینگ ارسال کنید با این متن درخواست:
- سایت فروشگاهی یا خدماتی من را به بهترین حالت کانفیگ کنید
محدودیت منابع هاست و ارتقاء سرور
- افزایش منابع php
- مثلا برای سایت شخصی یا فروشگاهی
- کارشناس هاستینگ با تیکت تنظیمات را بهینه میکند
بهینهسازی تصاویر
برای بهینهسازی و افزایش سرعت المنتور تصاویر سایت را بهینه کنید. استفاده از فتوشاپ برای کاهش حجم تصاویر و استفاده از پسوندهای مناسب (مانند WEBP و SVG) میتواند به بهبود سرعت سایت کمک کند.
- از ابتدا سبک بهینه اپلود کنید در رسانه
استفاده از Lazy Load برای تصاویر – بارگذاری تنبل
- سایت اسکواش بدون فیلتر شکن
مهم: اگر وسط راه هستید و عکس ها باپسوند مختلف در رسانه خود دارید. بهترین راه نصب افزونه های تبدیل کننده به وبپی میباشد که در مخزن و مارکت های معتبر موجود مباشد
- افزونه وبپی پرو
- افزونه اسماش smush
بهینهسازی ویدیو ها
برای افزایش سرعت المنتور ویدیو سایت را بهینه کنید . استفاده از کمستازیا در کامپیوتر و کپکات یا اینشات در موبایل برای کاهش حجم ویدیوها برای اپلود مستقیم در رسانه میباشد. ویرای استفاده از ویدیو فول اچ دی در اپارات یا هاست دانلود.در کل استفاده از پسوندهای مناسب (مانند WEBM.MP4) میتواند به بهبود سرعت سایت کمک کند.
- ✨ افزونه مبدل ویدیویی نداریم
- پسوند webm بعضا در بخی گوشی ها و مرورگرها نمایش نمیدهد
حذف افزونههای کند و غیرضروری
غیر فعال سازی ویجت های ادان های المنت پک . پاورپک و المنت ادان و… در گام نخست میباشد. یعنی ویجت یا ابزار هایی ک این افزونه ها بما میدهند اما باعث کندی وحشتناک لود المنتور میشود. راه حل در بخش Core Widgets افزونه های جانبی تیک غیر ضروری ها را خاموش کنید
تشخیص کندی با افزونه quiery Monitor از مخزن
- المنت پک یا پاور پک
مدیریت ویجتها
استفاده زیاد از ویجتها مانند آیکونهای شبکههای اجتماعی و نقشهها میتواند باعث کاهش سرعت سایت شود. توصیه میشود که از حداقل تعداد ویجتها استفاده کنید تاباعث افزایش سرعت المنتور گردد.
- عدم استفاده از نقشه گوگل مپ در صفحه اصلی
- عدم استفاده از کد html نماد اعتمادر در صفحه اصلی
- فقط افزودنیهایی را نصب کنید که واقعاً به آنها نیاز دارید.
فزودنیهای غیرضروری را حذف کنید
بهدنبال افزودنیهای سبک و بهینه باشید که تأثیر کمتری بر عملکرد سایت دارند.
تغییر زبان المنتور
با انگلیسی کردن پیشخوان و خود افزونه المنتور . سرعت بار گذاری المنتور در حین اجرا را چندین برابر بیشتر کنید.
- زبان Eng در المنتور
انتخاب قالب مناسب
استفاده از قالبهای سبک و بهینه میتواند به بهبود سرعت سایت کمک کند. قالبهای المنتور و چایلد آنها سبکترین و بهینهترین قالبها هستند. همچنین میتوانید قالبهای معتبر و پرامتیاز مانند قالبهای Porto .FLAT SAM. را از مارکتهای معتبر خریداری کنید.
سبکترین واستاندارترین:
- ✨هلو المنتور و چایلد ان
- قالب
محتوای اپدیدت شده و خارج از ویدیو اموزشی
پهنای باند و سرعت اینترنت
مهم است که شما در کجای دنیا قرار گرفته اید و با چه سرعت و پهنای باند اینترنتی در حال تست و ازمایش و بارگیری المنتور / سایت هستید. با فرض ثابت اینکه ایران هستید: بترتیب از بهترین تا ضعیف ترین نت ها را بررسی کنید! ایا =هنای باند شما روی…
- اینترنت استارلینک
- فیبر نوری
- نت شبکه های G 4.5 گوشی
- یا ADSL خانگی
نکته: چه انتظاری از بارگذاری سریع المنتور بیچاره دارید با این سرعت داغون!
ویجت ویدیو بجای بارگذاری ویدیو
استفاده از ویجت ها یا ابزارک های نمایش رسانه از گالری ویدیویی . بمراتب سرعت لود و بارگذاری المنتور را بصورت چشمگیری افزایش میدهد. حتی اگر ویدیو شما بسیار بهینه یا کم حجم باشد
- استفاده از گیفت بجای ویدیو
- استفاده از اپارات یا یوتیوب: کد امبد!!
ایجاد سربرگ، پاورقی (هدر فوتر) المنتوری
استفاده از افزونه برای طراحی بخشهایی مانند سربرگ (Header)، پاورقی (Footer) و سایدبار (Sidebar) ممکن است منجر به افزایش حجم کدهای HTML و CSS شود که در نهایت سرعت بارگذاری صفحات را کاهش میدهد. اما قالب دستی این بخشها با استفاده از المنتور، میتوانید کدهای بهینهتری ایجاد کرده و عملکرد وبسایت را بهبود بخشید.
- هدر فوتر با المنتور بساز به جای افزونه
بهینهسازی اسکریپتهای خارجی
بسیاری از وبسایتها از اسکریپتهای خارجی مانند فونتهای گوگل، آیکونها یا کتابخانههای جاوااسکریپت استفاده میکنند. هر درخواست به منابع خارجی میتواند زمان بارگذاری صفحه را افزایش دهد.
بهینهسازی فونت ها
تاکید کنید که فونتهای گوگل (Google Fonts) غیرفعال شوند و فونتهای فارسی (مثل ایرانسنس یا وزیر) به صورت Local (محلی) و با فرمت WOFF2 بارگذاری شوند. این کار سرعت لود اولیه را منفجر میکند!
حذف آیکنهای متحرک المنتور
برای افزایش سرعت المنتور از آیکنهای متنوعی در طراحی صفحات استفاده میکنند که معمولاً از فونتآیکنهایی مانند Font Awesome و سایر کتابخانههای آیکن بهره میبرند. مشکل اصلی این است که المنتور بهطور پیشفرض تمام مجموعه آیکنها را بارگذاری میکند، حتی اگر فقط چند آیکن در صفحه استفاده شوند. این امر باعث افزایش حجم فایلهای CSS و تأخیر در بارگذاری صفحات میشود.
- لوتی فایل lottie بهترکه
استفاده از کانتینر بجای سکشن
هرچه تعداد ستونها و ویجتهای المنتور در صفحه بیشتر باشد، حجم کدهای HTML و CSS افزایش مییابد. این مسئله میتواند زمان پردازش صفحه را بالا برده و عملکرد سایت را کاهش دهد. طراحی پیچیده با چندین لایه از ستونها، باعث افزایش درخواستهای پردازشی مرورگر شده و سرعت بارگذاری را کاهش میدهد.
برای بهینهسازی طراحی صفحات:
به جای استفاده از چندین سکشن تودرتو، از Flexbox یا Grid CSS استفاده کنید که عملکرد بهتری دارند.
بررسی نهایی با ابزارهای مختلف
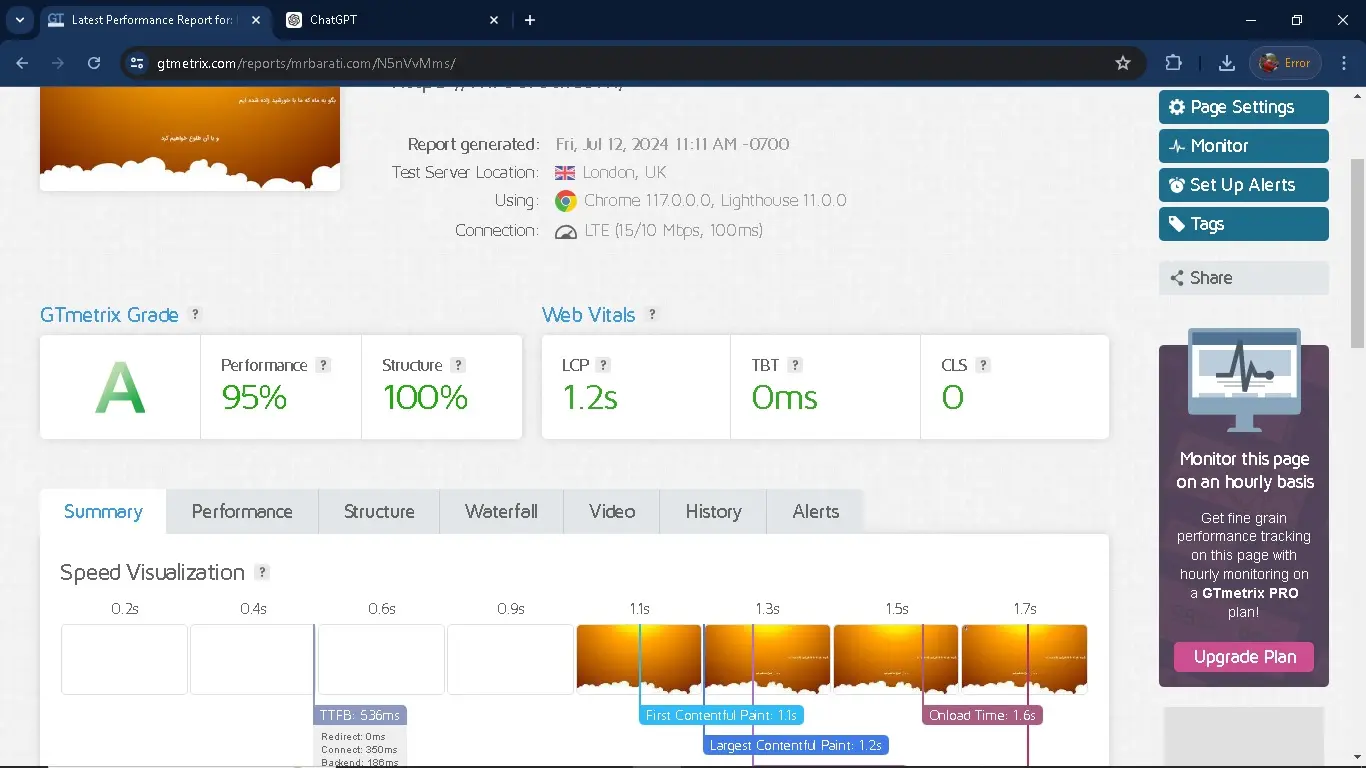
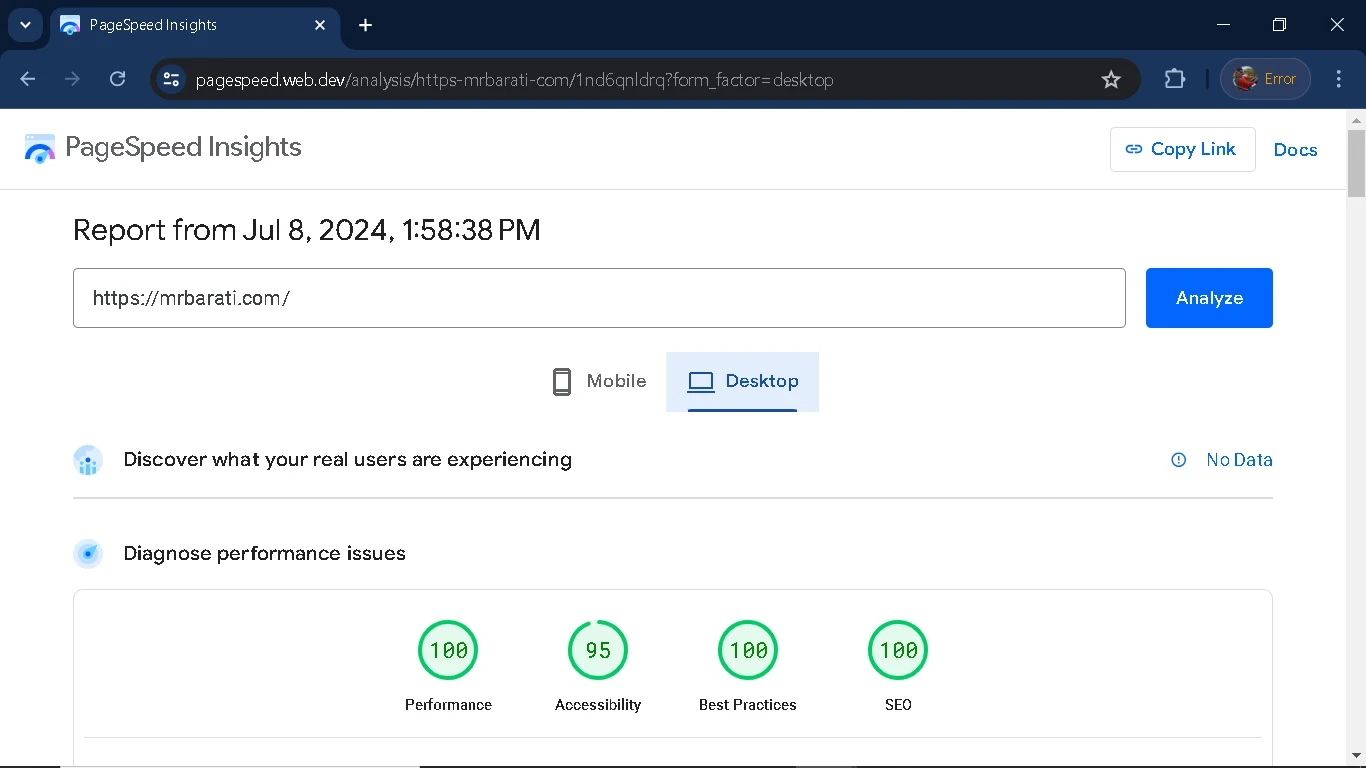
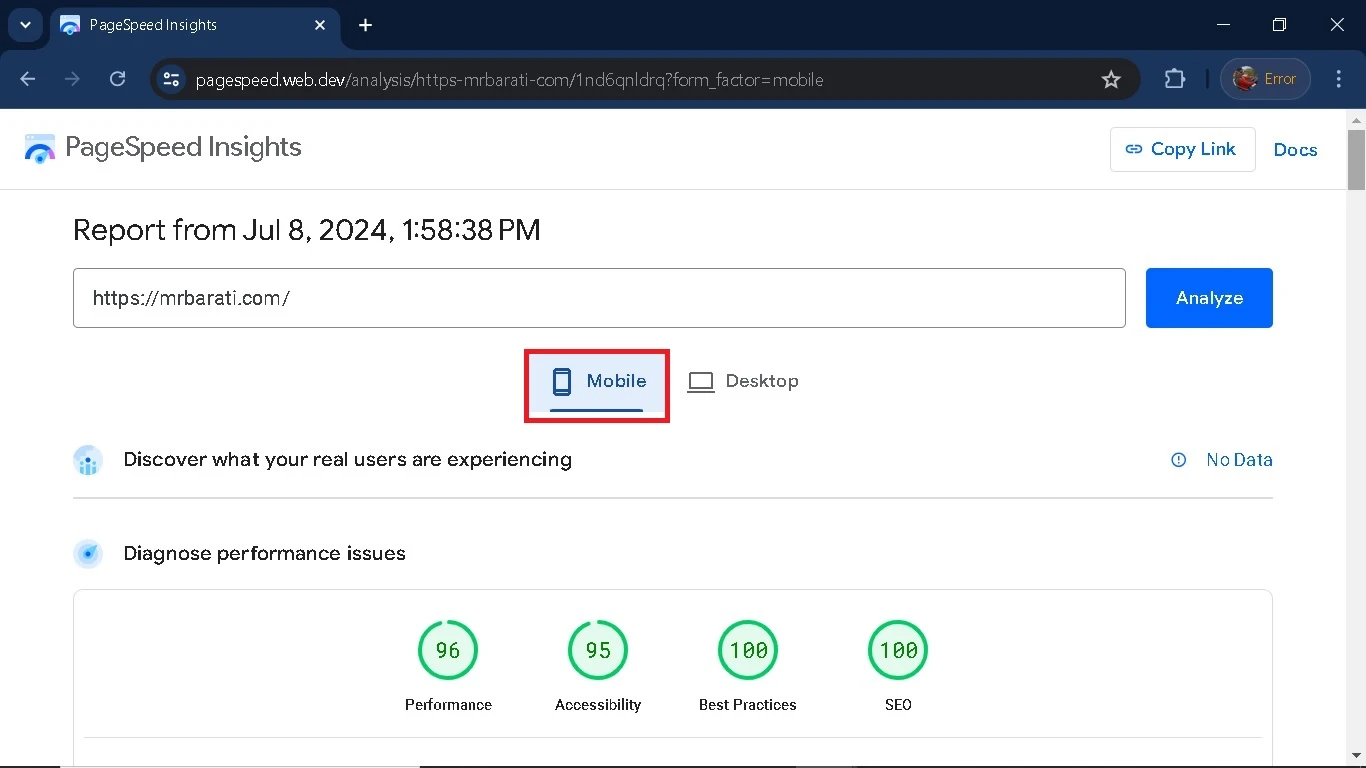
از ابزارهایی مانند Google PageSpeed Insights و GTmetrix برای بررسی سرعت سایت استفاده کنید. این ابزارها اطلاعات دقیقی درباره سرعت و بهینهسازی سایت ارائه میدهند و میتوانند به شما در شناسایی مشکلات کمک کنند. ابزار ایرانی Wakav نیز میتواند مفید باشد، اگرچه دقت آن کمتر است.
با انجام این مراحل، سرعت المنتور به طور قابل توجهی افزایش خواهد یافت و از کار کردن با این صفحهساز لذت خواهید برد.
نتیجه گیری:
این نتیجه کلی بنده در رعایت نکات فوق الذکر در افزایش سرعت المنتور. بصورت تصویری و بدون غلو یا بزرگنمایی
لطفا ستاره ⭐⭐⭐⭐⭐ را جهت حمایت از ما کلیک و انتخاب کنید.















12 پاسخ
حیف این مقاله افزایش سرعت در المنتور