خدمه تسریع موقع ووردبریس
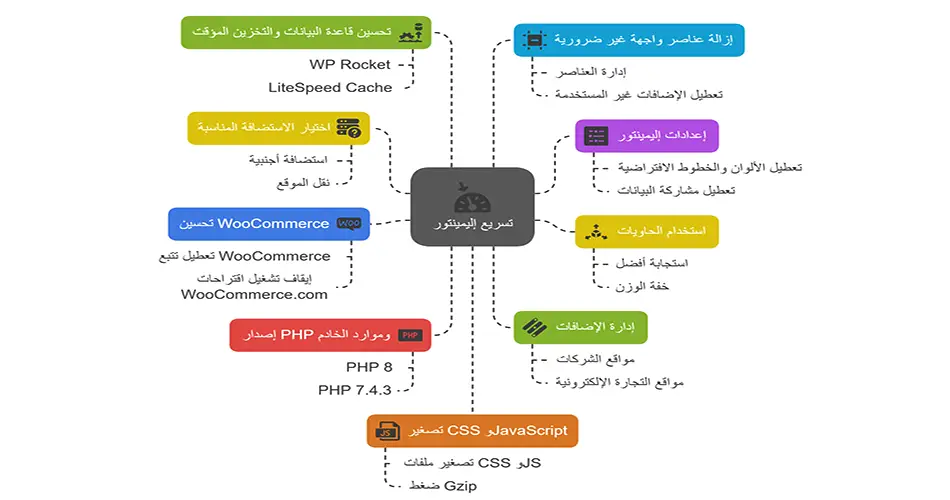
نصائح ذهبیه لتسریع إلیمینتور
إلیمینتور هو أحد أشهر أدوات بناء الصفحات فی نظام ووردبریس، وقد اکتسب شعبیه کبیره بین المستخدمین. ومع ذلک، فقد أثیرت بعض المخاوف بشأن تأثیره على أداء المواقع، حیث أشارت بعض التقاریر إلى أن دمج إلیمینتور قد یؤدی إلى تباطؤ فی سرعه تحمیل الموقع. فی هذا المقال، سنستعرض الحلول الممکنه لهذه المشکله، وسنقدم ۲۲ نصیحه رئیسیه لتحسین أداء إلیمینتور، مع الترکیز على العوامل الأساسیه التی یمکن أن تساهم فی تعزیز سرعه الموقع بشکل ملحوظ، وهی جزء من خدمه تسریع موقع ووردبریس الاحترافیه.
اختیار الاستضافه المناسبه
الخطوه الأولى والأکثر أهمیه لتحسین سرعه إلیمینتور هی اختیار استضافه عالیه الجوده. نظرًا لأن أداء موقعک یعتمد بشکل کبیر على مزود الاستضافه، نوصی باستخدام خدمات استضافه أجنبیه مثل GoDaddy وBlueHost. إذا بدأت باستخدام استضافه أجنبیه، فسیکون من السهل نقل الموقع لاحقًا إذا واجهت مشکلات فی الأداء. یمکنک أیضًا زیاره https://www.hetzner.com/ لمزید من الخیارات.
إعداداتإلیمینتور لتحسین السرعه
لتعزیز إعدادات إلیمینتور، اتبع الخطوات التالیه:
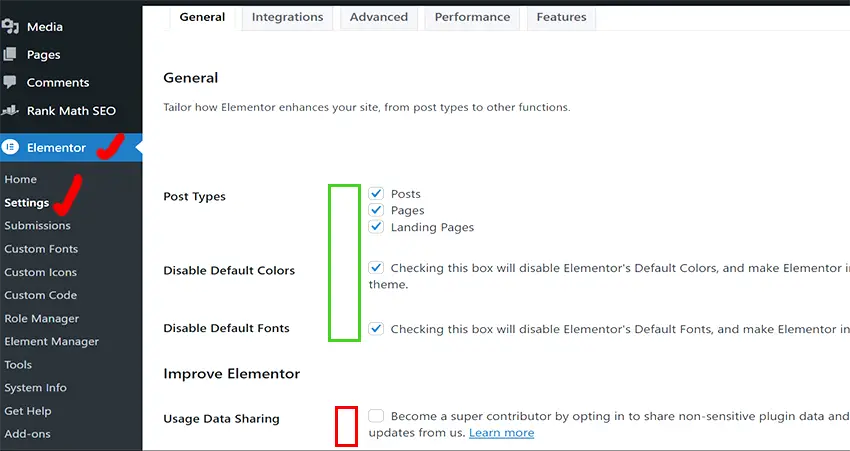
- تعطیل الألوان والخطوط الافتراضیه: یمنع هذا إلیمینتور من تحمیل الأنماط غیر الضروریه.
- تعطیل مشارکه البیانات: انتقل إلى إعدادات إلیمینتور العامه وقم بإلغاء تحدید خیارات مشارکه البیانات فی کل من علامتی التبویب “عام” و”المیزات”.
- تعطیل خطوط Google والألوان الافتراضیه: یقلل هذا من طلبات HTTP الإضافیه ویحسن سرعه التحمیل.
- تمکین دعم الخطوط المحلیه: یضمن هذا تحمیل الخطوط بشکل أسرع ویقلل من الاعتماد على المصادر الخارجیه.
باتباع هذه النصائح الذهبیه لتسریع إلیمینتور، والتی تعد جزءًا من خدمه تسریع موقع ووردبریس الاحترافیه، یمکنک تحسین الأداء بشکل کبیر.
استخدام الحاویات بدلاً من الأقسام
یمکن أن تؤدی الأقسام التقلیدیه والأقسام الداخلیه فی إلیمینتور إلى زیاده حجم الصفحه وتباطؤ الأداء. بدلاً من ذلک، استخدم حاویات Flexbox من الجیل الجدید، والتی تتمیز بـ:
- استجابه أفضل
- خفه الوزن
- سرعه فی العرض
تأکد من تمکین التحمیل المحسن والتحمیل الکسول فی إعدادات إلیمینتور.
تحسین WooCommerce لإلیمینتور
إذا کان موقعک یعمل باستخدام WooCommerce، فقم بإجراء التحسینات التالیه:
- تعطیل تتبع WooCommerce
- إیقاف تشغیل اقتراحات WooCommerce.com
- تعطیل جمیع میزات WooCommerce غیر الضروریه
من خلال تطبیق هذه النصائح الذهبیه لتسریع إلیمینتور، والتی تشمل خدمه تسریع موقع ووردبریس الاحترافیه، یمکنک ضمان أداء أکثر سلاسه وسرعه للمواقع التی تعتمد على WooCommerce.
إصدار PHP وموارد الخادم
یمکن أن یؤدی استخدام إصدار قدیم من PHP إلى تباطؤ موقعک. تأکد من أن:
- المواقع الجدیده تعمل على PHP 8
- المواقع القدیمه یتم تحدیثها إلى PHP 7.4.3 على الأقل
بالإضافه إلى ذلک، قم بزیاده حدود ذاکره PHP ووقت التنفیذ عن طریق الاتصال بمزود الاستضافه الخاص بک.
إداره الإضافات
یمکن أن تؤثر الإضافات المفرطه سلبًا على السرعه. بالنسبه لمواقع إلیمینتور:
- یجب أن تحتوی المواقع الشرکات على أقل من ۱۵ إضافه
- یجب أن تحتوی مواقع التجاره الإلکترونیه على ۳۰ إضافه کحد أقصى
قم بتثبیت الإضافات فقط من مصادر موثوقه مثل مستودع ووردبریس أو الأسواق المعروفه.
تحسین قاعده البیانات والتخزین المؤقت
یلعب تحسین قاعده البیانات دورًا حاسمًا فی تحسین سرعه إلیمینتور. استخدم إضافات التخزین المؤقت مثل:
- WP Rocket
- LiteSpeed Cache
- WP-Optimize (لتنظیف قاعده البیانات)
قم بتنظیف جداول قاعده البیانات غیر الضروریه بانتظام لضمان أداء سلس.
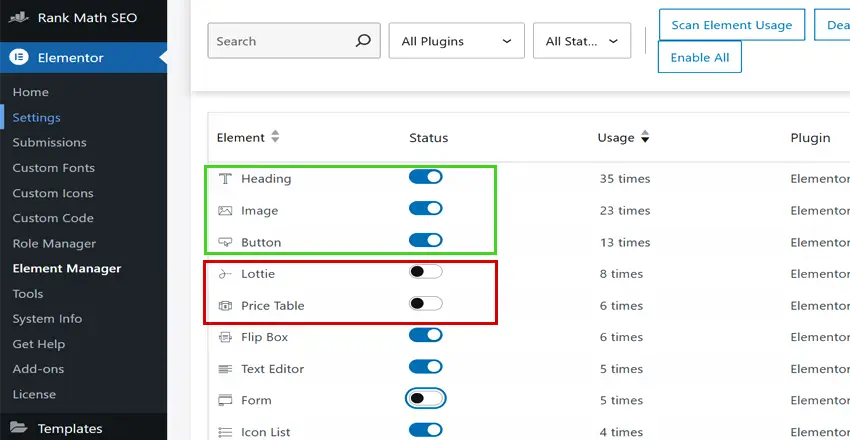
إزاله عناصر واجهه إلیمینتور غیر الضروریه
لتحسین وزیاده سرعه إلیمینتور، انتقل إلى قسم إداره العناصر وقم بالمسح أولاً، ثم قم بتعطیل الإضافات غیر الضروریه. سیؤدی ذلک إلى زیاده سرعه فتح إلیمینتور. المسار: إلیمینتور/إداره العناصر/جمیع الإضافات/مسح تعطیل جمیع العناصر غیر المستخدمه.
تصغیر CSS وJavaScript
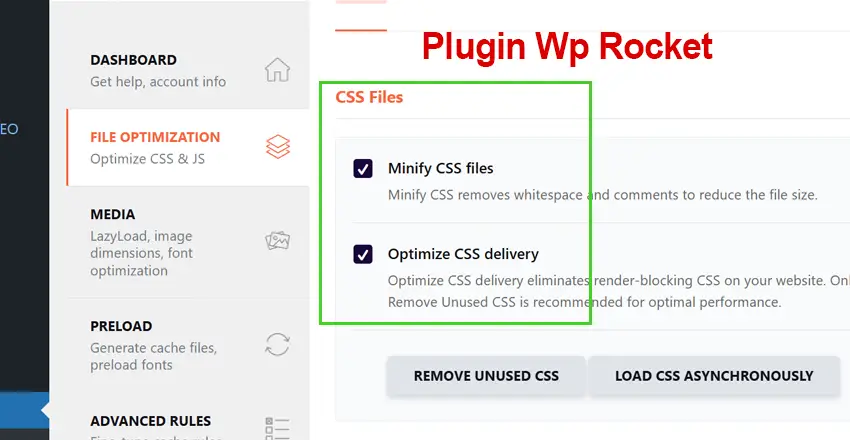
تساهم ملفات CSS وJavaScript بشکل کبیر فی أوقات تحمیل الصفحه. استخدم إعدادات التحسین المدمجه فی إلیمینتور أو إضافات الطرف الثالث لـ:
- تصغیر ملفات CSS وJS
- إزاله CSS غیر المستخدم
- تمکین ضغط Gzip
الحفاظ على تحدیث القوالب والإضافات
تساعد التحدیثات المنتظمه فی تحسین الأمان والسرعه. اتبع هذه الإرشادات:
- تحدیث الإضافات أسبوعیًا
- تحدیث القوالب شهریًا
- استخدم قالبین فقط – قالب رئیسی وقالب فرعی
بعد کل تحدیث، انتقل إلى إلیمینتور > الأدوات وأعد بناء ملفات CSS والمکتبه للحصول على أداء مثالی.
زیاده موارد الخادم لإلیمینتور
للحصول على أداء أفضل لإلیمینتور، انتقل إلى:
لوحه تحکم ووردبریس > الأدوات > صحه الموقع > معلومات الخادم، ثم التقط لقطه شاشه وأرسلها إلى مزود الاستضافه الخاص بک، واطلب:
- زیاده ذاکره PHP
- حدود تنفیذ أعلى
تحسین الصور ومقاطع الفیدیو
تساهم الصور ومقاطع الفیدیو بشکل کبیر فی أوقات تحمیل الموقع. اتبع هذه النصائح:
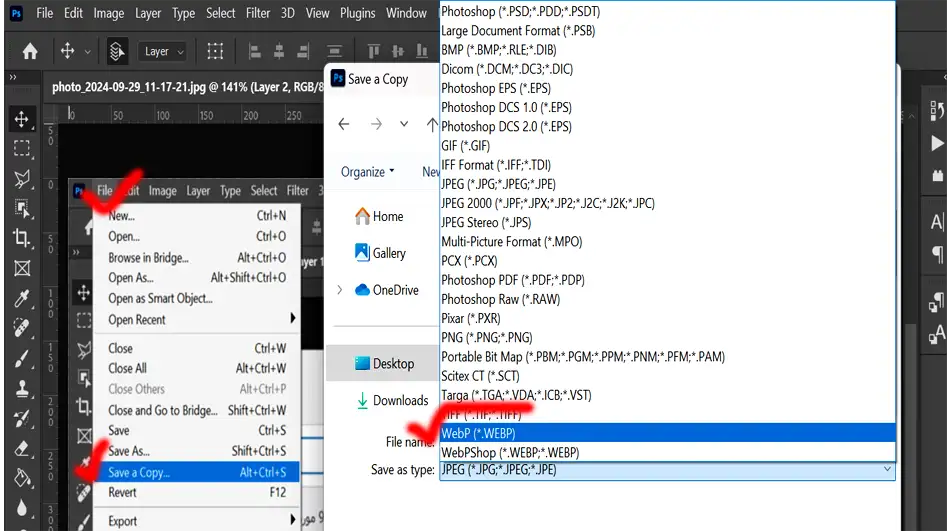
- تحویل الصور إلى تنسیق WEBP
- استخدام التحمیل الکسول للصور
- تجنب BMP وPNG عندما یکون ذلک ممکنًا
- تحسین مقاطع الفیدیو باستخدام Camtasia (للکمبیوتر) أو CapCut/InShot (للهاتف المحمول)
تحسین النصوص الخارجیه والخطوط
یمکن أن تؤدی الموارد الخارجیه مثل خطوط Google وFont Awesome ومکتبات JavaScript إلى تباطؤ موقعک. قم بتحسینها عن طریق:
- استضافه الخطوط والأیقونات محلیًا
- تعطیل التحمیل التلقائی لـ Font Awesome
- استخدام ملفات SVG للأیقونات المخصصه
إعدادات لغه إلیمینتور
یمکن أن یؤدی تغییر لغه إلیمینتور إلى الإنجلیزیه إلى تسریع واجهته وأوقات العرض بشکل کبیر. استخدم إضافه Loco Translate لإداره إعدادات اللغه بکفاءه.
اختیار القالب المناسب
یعد استخدام قالب خفیف ومحسن أمرًا بالغ الأهمیه. نوصی بـ:
- Hello Elementor – أسرع وأکثر القوالب تحسینًا لإلیمینتور
- Porto / Flatsome – قوالب ممیزه معروفه بأدائها
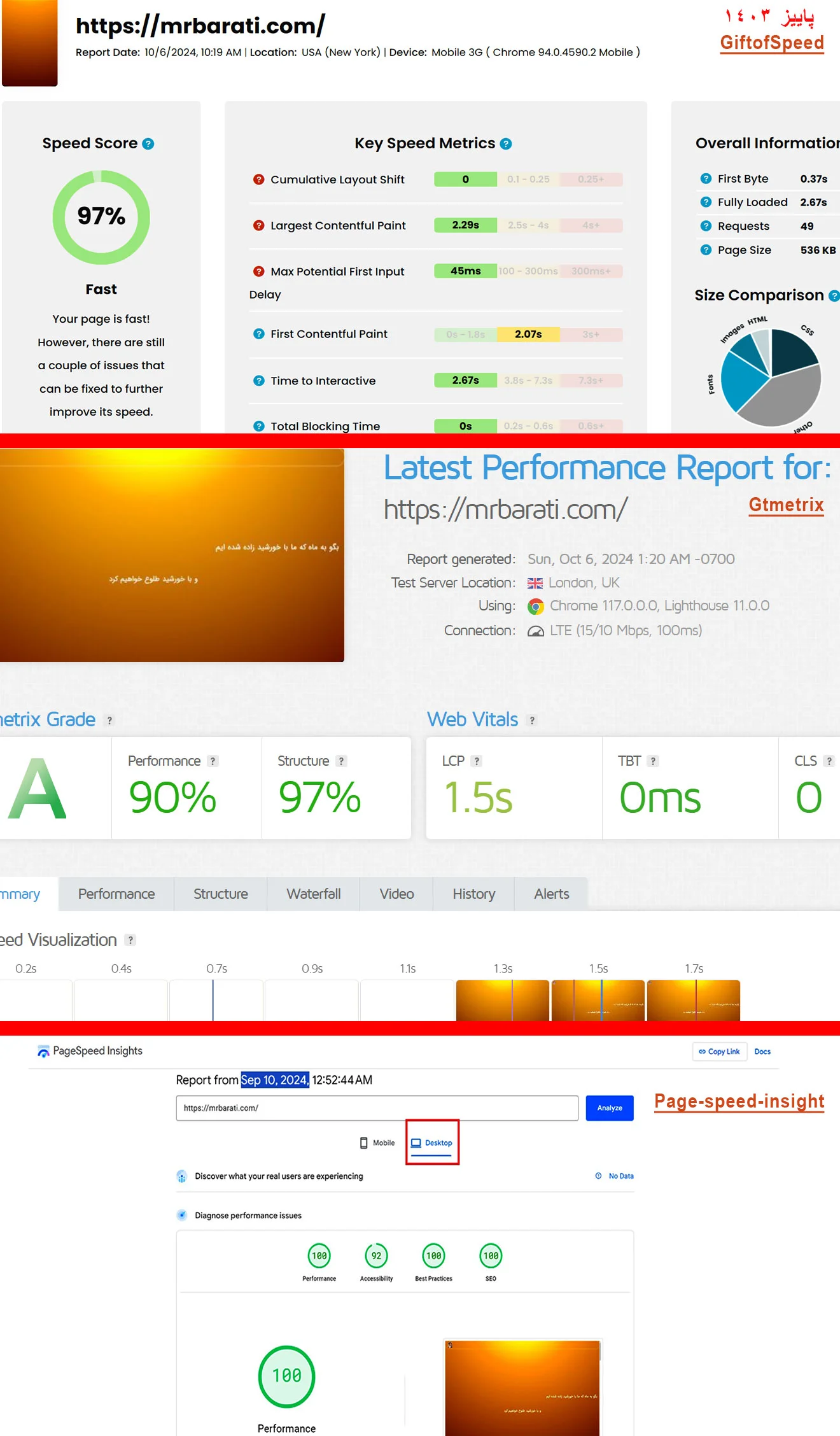
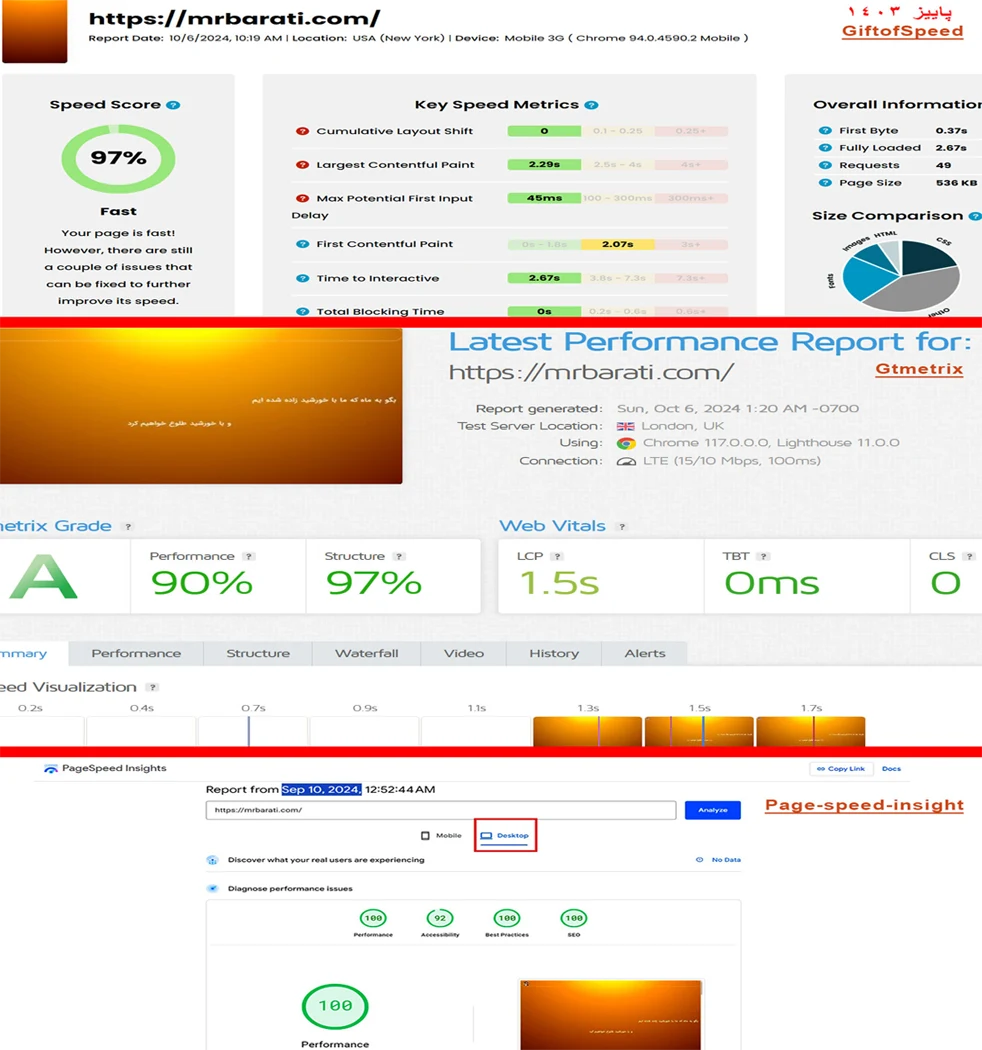
اختبار الأداء النهائی
بعد تطبیق جمیع النصائح الذهبیه لتسریع إلیمینتور، اختبر موقعک باستخدام:
- Google PageSpeed Insights
- GTmetrix
















یک پاسخ
yessssssss 20/20